SEO hình ảnh là gì?
SEO hình ảnh (SEO image) là kỹ thuật khai báo các thông tin về hình ảnh cho công cụ tìm kiếm để lập chỉ mục, tối ưu hiển thị. Nhờ đó, hình ảnh được nằm trong top đầu của mục “tìm kiếm hình ảnh”. Bài viết của bạn có cơ hội gia tăng lượng truy cập nhanh chóng hơn so với khi bạn chỉ SEO về nội dung.
15 cách SEO hình ảnh lên top Google
Google luôn ưu tiên những bài viết có nội dung đa dạng, có hình ảnh kèm theo phù hợp và phong phú. Vì thế, để giúp bạn SEO hình ảnh tốt hơn thì hãy lưu ý đến 15 kỹ thuật SEO dưới đây ngay nhé!
#1. Tiêu đề cho hình ảnh chính xác, có liên quan hoặc hỗ trợ người dùng
Những văn bản thay thế (hay còn gọi là thẻ alt) sẽ giúp trình thu thập thông tin của Google lập chỉ mục cho trang web của bạn hiệu quả hơn, nhờ đó mà nó có tác động tích cực đến kết quả tìm kiếm. Vì thế, phần văn bản thay thế và tiêu đề (dòng chữ bên dưới nội dung mỗi hình ảnh) đều phải chính xác và liên quan đến nội dung của bức hình.
Ví dụ như hình sau:

#2. Tối ưu dung lượng ảnh để thời gian tải trang nhanh hơn
Hầu hết các SEOer chuyên nghiệp sẽ nén hình ảnh để giúp các trang web tải nhanh hơn. Người dùng không phải đợi lâu để một bài viết hiển thị đầy đủ nội dung.
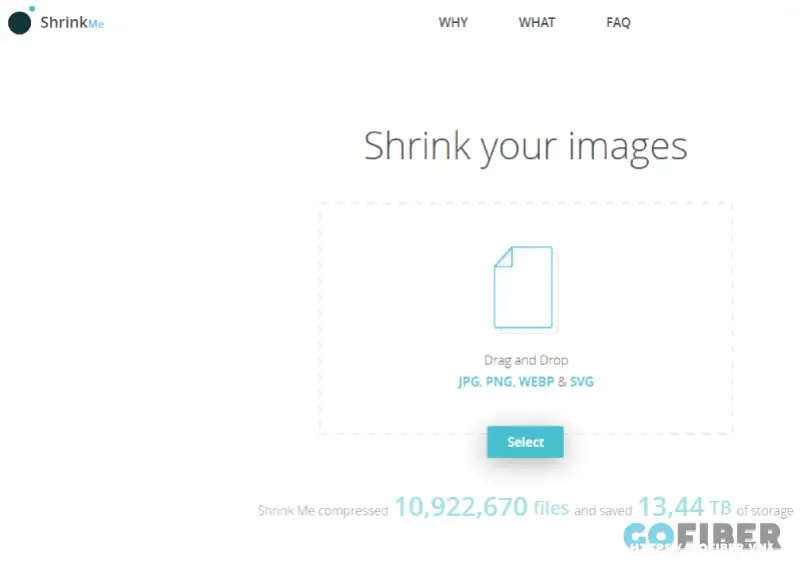
Thông thường, bạn có thể tối ưu dung lượng ảnh bằng các công cụ nén như Attrock, Photoshop hoặc Squoosh. Về tiêu chuẩn, ảnh dưới 100KB là kích thước tệp tốt nhất để ảnh không bị “nặng” cho website.
Bên cạnh đó, Google cũng không xem xét từng kích thước ảnh riêng lẻ mà nó sẽ xem tổng kích thước của trang. Vì thế, nếu bạn có một ảnh nhỏ nhưng sự khác biệt về chất lượng ảnh ít đáng kể thì chỉ cần nén ảnh xuống 30 - 50KB là đủ.
Về cơ bản, bạn có thể tối ưu SEO hình ảnh bằng các bước sau:
-
Đặt chiều cao và chiều rộng ảnh tối ưu: ảnh không nên quá lớn hoặc quá nhỏ.
-
Nén ảnh: nén ảnh không làm mất dữ liệu của ảnh nhưng chất lượng ảnh sẽ tốt hơn và đẩy nhanh tốc độ tải ảnh.
-
Hợp nhất hình ảnh khi cần thiết: nếu bạn có hai hay nhiều hình ảnh đặt ngay cạnh nhau thì tốt nhất là hãy ghép các ảnh này lại thành một hình duy nhất nhằm giảm thời gian tải ảnh.
-
Sử dụng “loading=”lazy” (tải lười): cách dùng này nhằm ngăn các phần trong một trang tải nếu như người dùng không lướt xuống. Nhờ đó mà nội dung hiển thị tải nhanh hơn.

>> Tham khảo bài viết: Cách giảm dung lượng ảnh nhưng ảnh vẫn nét
#3. Đặt tên cho hình ảnh trước khi tải chúng lên
Tên tệp sẽ ảnh hưởng đến tốc độ thu thập của trình thu dữ liệu của công cụ tìm kiếm. Vì thế, việc đổi tên tệp và đặt tên sao cho phù hợp đối với mỗi hình ảnh sẽ cực kỳ quan trọng và hữu ích.
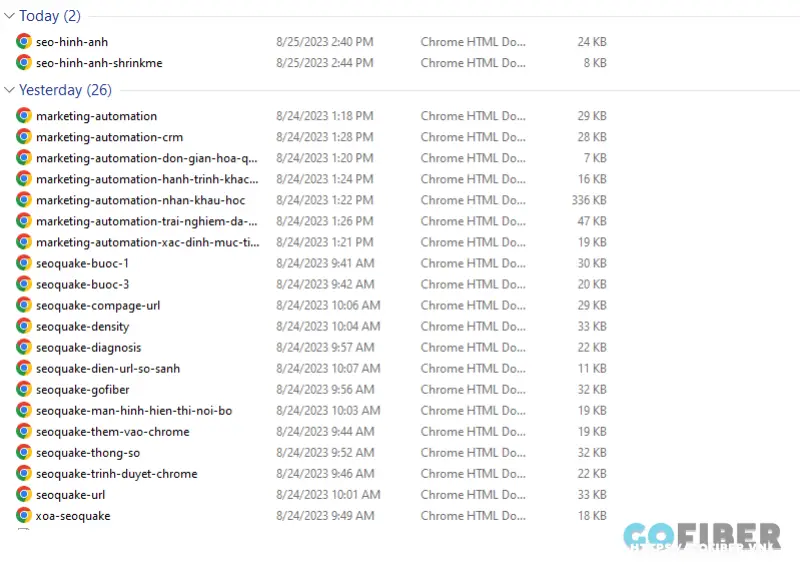
Mẹo nhỏ cho bạn là thay vì giữ những cái tên chung chung như “IMG_2971” thì hãy sử dụng những từ khóa có liên quan đến hình ảnh đó để mô tả nội dung hình ảnh. Ngoài ra, khi đặt tên ảnh, luôn luôn dùng dấu “_” để phân cách mỗi từ và không ghi dấu cho mỗi chữ cái.
Ví dụ: một hình ảnh có chú chó con đang nằm trên cỏ, bạn có thể đặt tên “cho_nam_tren_co”.

#4. Tận dụng ảnh để lấy backlink
Một hình ảnh chất lượng cao, có tiêu đề tốt không chỉ giúp bài viết có tính thẩm mỹ hơn mà còn là nơi để bạn lấy các backlink - nhiều trang web khác có thể tận dụng hình ảnh của bạn cho trang riêng của họ và tada, bạn đã có các backlink miễn phí.
Việc này có thể tác động trực tiếp đến lưu lượng truy cập của khách hàng. Những khách hàng tiềm năng có thể tiếp cận được website của doanh nghiệp bạn thông qua các liên kết này.
#5. Thêm hình ảnh vào sơ đồ trang web hiện có
Google thường đề xuất người dùng thêm hình ảnh vào sơ đồ trang web hoặc tạo sơ đồ trang web riêng chỉ dành cho hình ảnh. Việc này nhằm giúp các công cụ tìm kiếm “khám phá” hình ảnh bạn nhanh hơn. Vậy chúng ta phải thêm hình ảnh vào sơ đồ trang web bằng cách nào? Nếu bạn không biết cách thêm bằng thủ công thì có những công cụ hỗ trợ như “Angeldigital.marketing” - một công cụ hỗ trợ thêm hình vào sơ đồ web miễn phí chỉ với một lần nhập URL.
#6. Đồng nhất kích thước hình ảnh
Khi SEO hình ảnh, hãy kiểm tra trang của bạn có chiều rộng cho nội dung là bao nhiêu thì đưa kích thước hình ảnh lớn nhất hiển thị tối đa là chiều rộng đó. Chẳng hạn, kích thước vùng nội dung là 800px thì hình ảnh lớn nhất bạn có phải có chiều dài là 800px. Nếu bạn cố tình để ảnh lớn hơn mức này thì trang sẽ cần nhiều dung lượng hơn, tốc độ tải chậm hơn.
Vì thế, thay vì bạn chỉ tìm ảnh trên Google có mức 800px rồi tải ảnh lên thì hãy thêm CMS của website cho định dạng ảnh. Nhiều công cụ sẽ hỗ trợ bạn cho “nhiệm vụ” này như:
-
Pixlr: công cụ miễn phí cho các định dạng nhỏ.
-
RIOT: trình tối ưu ảnh miễn phí của Windows.
-
ImageOptim: công cụ miễn phí có tính năng “save for web”.

#7. Lưu định dạng phù hợp
Hãy đảm bảo hình ảnh bạn chọn được lưu ở định dạng tối ưu nhất. Thông thường, nhiều SEOer mới tiếp xúc với SEO hình ảnh sẽ khá bối rối vì có nhiều lựa chọn hình ảnh. Nhưng thực ra bạn chỉ cần chọn các định dạng phổ biến như sau:
-
PNG: Hình ảnh chất lượng tốt nhưng kích thước tệp sẽ khá lớn.
-
JPEG: chất lượng ảnh có thể kém hơn PNG nhưng vừa đủ để đăng website.
-
WEBP: hình ảnh có chất lượng tốt nhưng không vẫn giữ kích thước tối ưu nhất. Tuy nhiên, định dạng này có thể một vài công cụ chưa hỗ trợ (nhưng cả Chrome và Firefox đã hỗ trợ định dạng WEBP).
Lưu ý, hãy cẩn trọng với hình ảnh .JPG ở định dạng SVG vì Google không thể lập chỉ mục cho những hình ảnh này.

#8. Tối ưu thẻ ALT của ảnh
Thẻ ALT là văn bản thay thế trong trường hợp hình ảnh không tải được lên màn hình. Con bot của Google sẽ có nhiều thông tin hơn nếu một hình ảnh được thêm thẻ ALT.
Các phương pháp về thẻ ALT SEO hình ảnh bạn cần biết như:
-
Hãy tự hỏi thông tin nào sẽ cần thiết nếu người xem không thể thấy được hình ảnh?
-
Ở câu trả lời, hãy thêm câu “đây là (x) hình ảnh/ bản vẽ/ ảnh chụp về…”.
-
Loại các từ nối khỏi câu kết quả và sử dụng phần cuối để làm ALT text.
-
Phần mô tả phải thật cụ thể.
Đặc biệt, những website về bán hàng sẽ cực kỳ cần chức năng ALT tag vì người dùng thường tìm kiếm trong Google hình ảnh với ID sản phẩm. Vì thế, hãy đảm bảo ALT của hình ảnh bạn đăng đạt những tiêu chuẩn như:
-
Có các từ khóa mục tiêu trong ALT text ở đầu thẻ.
-
Giữ ALT text ít hơn 125 ký tự.

#9. Hình ảnh phải thân thiện với thiết bị di động
Rất nhiều người dùng hiện nay tìm kiếm thông tin với điện thoại di động, một trang web có thể hiển thị tối ưu trên một chiếc điện thoại là điểm cộng rất lớn đối với Google. Sẽ như thế nào nếu một ngày người dùng cảm thấy hình ảnh của bài viết quá nhỏ/ quá lớn/ quá mờ khi họ thấy nó trên điện thoại? Thông thường ai cũng sẽ bỏ qua bài viết đó. Vậy thì không có lý do gì chúng ta không làm cho hình ảnh trông phải thật thân thiện trên điện thoại di động cả.
Một ví dụ về cách cải thiện độ thân thiện hình ảnh với thiết bị di động:
<img srcset=”elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w”
sizes=”(max-width: 600px) 480px,
800px”
src=”elva-fairy-800w.jpg”
alt=”Elva dressed as a fairy”>#10. Tối ưu tiêu đề và mô tả trang để SEO hình ảnh
Trang hỗ trợ của Google đã từng xác nhận: “Tất cả các yếu tố SEO cơ bản trên trang như dữ liệu meta, thẻ tiêu đề, dữ liệu có cấu trúc… đều ảnh hưởng đến cách xếp hạng hình ảnh của bài viết”.
Xác nhận trên cho thấy, những chi tiết SEO khác về nội dung, trang bài viết có ảnh hưởng trực tiếp khi bạn SEO hình ảnh. Nghĩa là bất kỳ từ khóa, nội dung meta, tiêu đề như thế nào cũng tác động đến vị trí xuất hiện ảnh trên Google tìm kiếm. Vì thế, khi SEO bài viết, đừng bỏ qua bất kỳ chi tiết nào vì dù chỉ một “sai sót” nhỏ cũng có thể ảnh hưởng đến vị trí của trang web trên bảng đánh giá của Google đấy nhé!
#11. Hình ảnh cần độc đáo
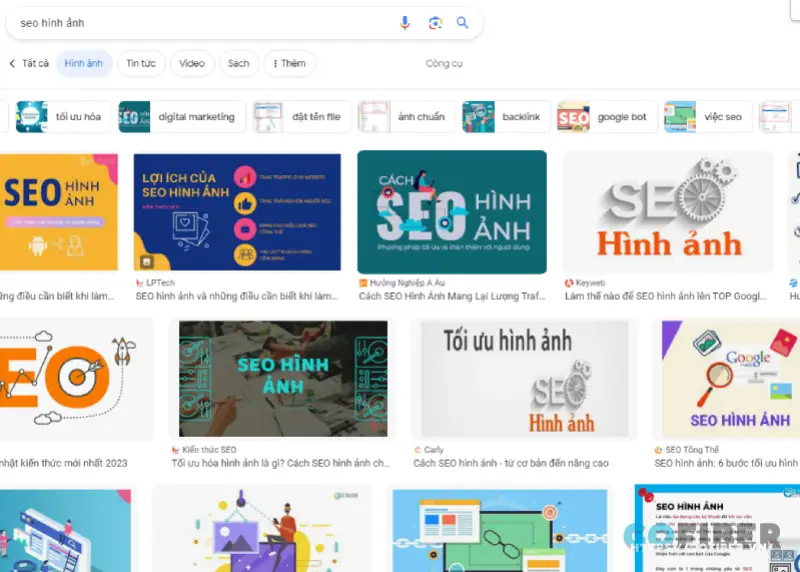
Nếu bạn lấy hình ảnh cho bài viết của website mình bằng một hình ảnh “có sẵn” trên Google thì công cụ tìm kiếm sẽ đánh giá hình ảnh đó không “nguyên bản”. Những trang web có đầy ảnh với stock chung chung nhau đều làm Google đánh giá thấp.
Kể cả khi các yếu tố khác như chất lượng ảnh, ảnh thân thiện với di động, tối ưu tiêu đề… có tốt đến đâu nhưng hình ảnh không “độc đáo” hoặc có logo của doanh nghiệp khác đều ảnh hưởng đến SEO rất lớn. Để khắc phục, bạn có thể thiết kế ảnh đơn giản với Canva hoặc thêm logo của doanh nghiệp mình vào ảnh.
Bên cạnh đó, trong một “rừng” hình ảnh trông “na ná nhau” thì những hình ảnh nào có thiết kế “độc lạ”, khác biệt hẳn với số đông còn lại đều thu hút ánh nhìn từ người xem. Do đó mà cơ hội họ click vào bài viết cũng cao hơn.

#12. Cẩn trọng với vấn đề bản quyền
Vấn đề bản quyền hình ảnh tại Việt Nam có thể không quá nghiêm trọng nhưng tai nước ngoài, các tranh chấp về bản quyền ảnh có thể gây khá nhiều rắc rối. Chẳng hạn như Skechers đã bị kiện đòi 2,5 triệu đô vì vấn đề bản quyền hình ảnh.
Vậy làm cách nào để tránh vấn đề “bản quyền” khi chọn hình ảnh? Bạn có thể sử dụng một số “mẹo” nhỏ như:
-
Đối với các lĩnh vực về ẩm thực, du lịch: bắt buộc ghi tên người chụp ảnh hoặc nguồn mà bạn lấy ảnh về cho bài viết.
-
Đối với các lĩnh vực khác: có thể mua hình ảnh bản quyền, lấy ảnh từ nguồn ảnh miễn phí như Mindy Weinstein, tránh các ảnh đã có logo, tên người chụp/ thiết kế. Nếu được, hãy tự thiết kế ảnh riêng bằng phần mềm, công cụ hỗ trợ như Canva.
#13. Tăng tính phản hồi của hình ảnh
WordPress sẽ làm cho hình ảnh tự động phản hồi nhưng nếu bạn muốn “đẩy nhanh” thì có thể sử dụng một số cách thủ công như:
-
Đặt thuộc tính chiều rộng CSS thành 100 và chiều cao thành tự động: hình ảnh sẽ tự động phóng ta hay thu nhỏ khi người dùng click vào hình ảnh.
-
Đặt thuộc tính chiều rộng tối đa thành 100%: với trường hợp này, hình ảnh sẽ không bao giờ tăng kích thước lên hơn kích thước chuẩn ban đầu của nó.
-
Sử dụng thuộc tính <img srcset>: thuộc tính này hiển thị một phiên bản khác của hình ảnh cho các kích thước màn hình khác nhau. Tuy nhiên, bạn cũng cần chuẩn bị các phiên bản website khác nhau của cùng một hình ảnh thì mới dùng thuộc tính này được.
Ví dụ:
<img srcset="image-320w.jpg 320w,
image-480w.jpg 480w,
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="image-800w.jpg" alt="Description">#14. Thêm dữ liệu có cấu trúc
Dữ liệu SEO hình ảnh có cấu trúc giúp đánh dấu các loại nội dung mà bạn xây dựng và hướng dẫn công cụ tìm kiếm tiếp cận nội dung đó. Về cơ bản, khi thêm dữ liệu có cấu trúc, Google có thể phân tích hình ảnh dưới dạng kết quả của nhiều định dạng khác.
Ví dụ: nếu bạn sử dụng đánh dấu lược đồ trên trang sản phẩm và thêm hình ảnh của sản phẩm vào bài viết thì Google có thể ghép tag hình ảnh với tag giá cả. Công cụ sẽ bỏ qua thuật toán và dùng thông tin được cung cấp từ dữ liệu có cấu trúc để xem hình ảnh.
#15. Gắn thẻ địa lý cho hình ảnh khi thực hiện SEO local
Đối với các trang web nói về nhà hàng, cửa hàng, dịch vụ chỉ phục vụ cho một địa phương nhất định, việc thêm hình ảnh được gắn thẻ địa lý sẽ giúp công cụ tìm kiếm ưu tiên hiển thị trong địa phương hơn. Cụ thể, nếu có tọa độ gắn liền với hình ảnh của một địa điểm, công cụ tìm kiếm có thể cho người dùng biết chính xác địa điểm đó ở đâu. Và trong trường hợp người dùng quan tâm, hình ảnh đó có thể liên quan đến nhu cầu tìm kiếm của họ.
Để có thể gắn thẻ địa lý khi bạn muốn SEO local hình ảnh tốt nhất. Bạn có thể sử dụng điện thoại di động vì nó thường có tính năng gắn thẻ địa lý tích hợp. Trong trường hợp bạn muốn gắn thẻ bằng máy tính thì có thể sử dụng các phần mềm, ứng dụng như Geolmgr để hỗ trợ.

Trên đây 15 cách SEO hình ảnh được rất nhiều SEOer sử dụng hiện nay. Hy vọng những chia sẻ trên đây có thể giúp bạn có thêm kinh nghiệm để cải thiện traffic cho trang web của mình, chúc bạn thành công.
>> Xem thêm: Onpage SEO là gì? Các công cụ hỗ trợ SEO Onpage hiệu quả




















