Bạn hiểu Text/html ratio là gì?
Text/html ratio là tỷ lệ phần trăm tương quan giữa nội dung văn bản thực tế và mã HTML trên một website. Nói đơn giản, trang của bạn được viết bằng mã HTML và nội dung được hiển thị thường ở dạng văn bản.

Tỷ lệ này là một yếu tố quan trọng trong tối ưu hóa trang web vì ảnh hưởng đến khả năng tải trang và đánh giá của công cụ tìm kiếm. Tỷ lệ text/html ratio thấp có nghĩa website của bạn bị "quá tải" bởi mã HTML, CSS và JavaScript. Điều này, nó làm giảm tốc độ tải trang và trải nghiệm người dùng tổng thể.
Tại sao Text/HTML ratio là một yếu tố quan trọng trong SEO?
Trong SEO website, chỉ số text/html ratio được đưa ra nhằm giảm dung lượng code, tăng tỷ lệ text để người dùng đọc > tăng trải nghiệm người dùng > tăng time Onsite > đảm bảo chuẩn yếu tố SEO Onpage. Mặc dù, tỷ lệ này không thường được nhắc đến trong SEO vì nó không phải yếu tố quan trọng nhất ảnh hưởng đến xếp hạng trên trang web của bạn trên Google.
Tuy, nó không ảnh hưởng trực tiếp đến thứ hạng từ khóa nhưng là một chỉ số quan trọng trong SEO vì:
-
Chất lượng nội dung: Tỷ lệ text/html cao cho thấy nội dung tạo ra chất lượng. Khi đó, các công cụ tìm kiếm ưu tiên nội dung của bạn và giúp tăng thứ hạng trên web.
-
Cải thiện tốc độ tải trang: Tỷ lệ text/html cao cho thấy mã html được tối ưu hóa, giúp tải trang nhanh hơn.
-
Tính dễ đọc và dễ hiểu: Khi chỉ số này cao giúp công cụ tìm kiếm dễ dàng đánh giá và hiểu nội dung của bạn hơn.
-
Chỉ số trỏ chuột: Một tỷ lệ Text/HTML cao thường đi kèm với một chỉ số trỏ chuột tốt hơn, tức là người dùng dễ dàng tìm thấy và chọn các liên kết trên trang. Điều này giúp tăng thời gian truy cập và giảm tỷ lệ thoát trang, góp phần nâng cao thứ hạng trang web.
Tuy nhiên, cần lưu ý rằng tỷ lệ Text/HTML chỉ là một trong nhiều yếu tố ảnh hưởng đến SEO, nhưng không phải là yếu tố duy nhất quyết định hiệu quả SEO. Để tối ưu hóa hiệu quả SEO, bạn cần xem xét các yếu tố khác như độ tương tác của người dùng, liên kết đến trang web, tối ưu hóa từ khóa, cấu trúc trang web và nhiều hơn nữa. Do đó, chỉ số text/html ratio chỉ là một chỉ số tham khảo để cải thiện khả năng tải trang và hiệu quả SEO trang web.
Cách tính Text/HTML ratio
Công thức tính Text/HTML ratio
Từ định nghĩa, tỷ lệ này được tính bằng cách chia tổng số ký tự văn bản trên trang cho tổng số ký tự mã HTML trên trang.
Công thức tính Text/HTML ratio là:
Text/HTML ratio = (Tổng số từ trong đoạn văn bản) / (Tổng số ký tự trong mã HTML) x 100%
Ví dụ: Nếu trang web có 1000 từ và tổng ký tự trong mã HTML là 5000 thì tỷ lệ Text/HTML ratio sẽ là (1000/5000) x 100 = 20%.

Vậy, tỷ lệ text/html chuẩn là bao nhiêu? Không có một tỷ lệ Text/HTML chuẩn cụ thể được đưa ra. Bởi vì, nó phụ thuộc vào nhiều yếu tố như loại trang web, mục đích sử dụng, ngôn ngữ, đối tượng khách hàng... Tuy nhiên, một số chuyên gia SEO khuyến khích nên giữ cho tỷ lệ Text/HTML ở mức tối thiểu từ 25% - 70%.
Việc giữ cho tỷ lệ Text/HTML ở mức này có thể giúp tăng cường trải nghiệm người dùng, cải thiện độ tương thích của trang web trên các thiết bị di động và cải thiện khả năng tìm kiếm của trang web trên các công cụ tìm kiếm.
Tùy vào từng loại web và cách code web mà tỷ lệ này có thể khác nhau. Một điều quan trọng, bạn dễ dàng thấy được rằng các website có thứ hạng tốt đều có nội dung và thông tin rõ ràng. Điều này càng quan trọng hơn khi mà Google tiến hành cập nhật thuật toán. Bởi vậy, nội dung viết tốt và hấp dẫn luôn đặt lên hàng đầu.
Những công cụ hỗ trợ tính Text/HTML ratio
Hiện tại, có rất nhiều công cụ hỗ trợ tính tỷ lệ text/html ratio mà bạn có thể sử dụng. Chẳng hạn:
-
Webconfs: https://tools.webconfs.com/code-to-text-ratio-checker/output
-
Smallseotools: https://smallseotools.com/code-to-text-ratio-checker/
-
WebFX: https://www.webfx.com/tools/read-able/text-to-code-ratio-checker/
-
SEO Site Checkup: https://seositecheckup.com/tools/code-to-text-ratio
-
Website Planet: https://www.websiteplanet.com/webtools/text-to-code-ratio/
-
Check Page Rank: https://www.checkpagerank.net/code-to-text-ratio-checker.php
-
…
Các công cụ này cho phép bạn nhập địa chỉ URL của trang web và tính toán tỷ lệ Text/HTML ratio. Một số công cụ còn cung cấp các tính năng khác như định dạng mã HTML, kiểm tra độ đọc được của trang web, kiểm tra lỗi trang web... Bạn nên sử dụng nhiều công cụ khác nhau để kiểm tra và so sánh kết quả, giúp đưa ra đánh giá chính xác hơn về tỷ lệ Text/HTML ratio của trang web của bạn.
Những thủ thuật tối ưu hóa Text/HTML ratio
Các lợi ích của việc tối ưu hóa Text/HTML ratio
Tối ưu hóa Text/HTML ratio có thể mang lại nhiều lợi ích cho trang web của bạn, cụ thể:
-
Cải thiện trải nghiệm người dùng: Khi tỷ lệ Text/HTML ratio được tối ưu hóa, trang web của bạn sẽ có nội dung dễ đọc và truyền tải thông tin một cách rõ ràng hơn. Điều này có thể giúp tăng cường trải nghiệm người dùng và giúp họ tìm kiếm thông tin một cách nhanh chóng và dễ dàng hơn.
-
Tăng khả năng tìm kiếm: Tỷ lệ Text/HTML ratio là một yếu tố SEO quan trọng. Khi tỷ lệ này được tối ưu hóa, trang web của bạn có thể được tìm thấy và xếp hạng cao hơn trên các công cụ tìm kiếm.
-
Tốc độ tải trang được cải thiện: Khi mã HTML được tối ưu hóa và không có quá nhiều mã không cần thiết, trang web của bạn có thể tải nhanh hơn.
-
Tăng tính tương thích với thiết bị di động: Với sự gia tăng của người dùng di động, cải thiện tính tương thích với thiết bị di động là rất quan trọng. Tối ưu hóa Text/HTML ratio có thể giúp trang web của bạn tương thích tốt hơn với các thiết bị di động và cải thiện độ tương thích trên các trình duyệt di động.
-
Giảm chi phí hosting: Khi trang web của bạn có tỷ lệ Text/HTML ratio tối ưu hơn, kích thước trang web sẽ được giảm xuống. Điều này có thể giúp giảm tải lên máy chủ của bạn và giảm chi phí hosting.
Các cách để tối ưu hóa Text/HTML ratio
Kiểm tra nhanh lỗi text/html với plugin SEOQUAKE
Plugin SEOQuake là một tiện ích mở rộng trình duyệt web, được dùng để phân tích SEO, trong đó có hỗ trợ kiểm tra tỷ lệ Text/HTML ratio. Nếu bạn muốn sử dụng công cụ này để check tỷ lệ text/html thì cần phải cài đặt trên trình duyệt web của mình.
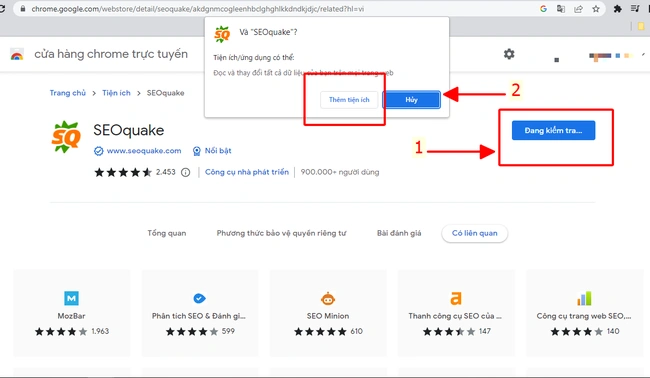
Bạn có thể tải bằng cách truy cập vào địa chỉ: https://chrome.google.com/webstore/detail/seoquake/akdgnmcogleenhbclghghlkkdndkjdjc?hl=vi > chọn Thêm vào Chrome > thêm tiện ích là xong. Sau khi tải xong, bạn chọn vào mục ghim để nó hiển thị trên thanh tác vụ của máy tính, giúp việc bật/tắt công cụ dễ dàng hơn.

Để kiểm tra lỗi Text/HTML ratio với plugin SEOQuake, bạn có thể làm theo các bước sau:
-
Truy cập vào trang web mà bạn muốn kiểm tra tỷ lệ Text/HTML ratio.
-
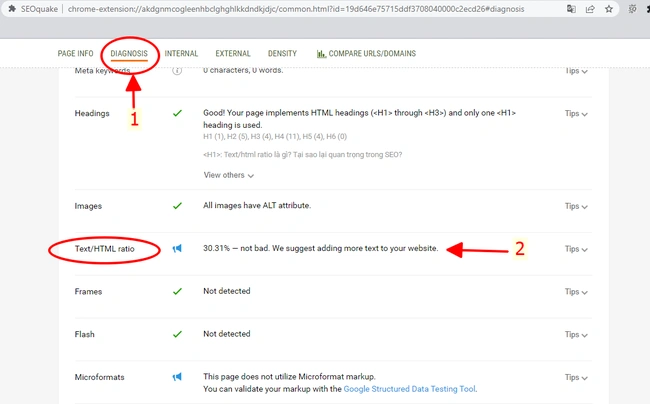
Bật plugin SEOQuake và chọn tab "Diagnostik".
-
Nhấp vào "Text/HTML ratio" để kiểm tra tỷ lệ Text/HTML ratio của trang web. Plugin SEOQuake sẽ hiển thị tỷ lệ Text/HTML ratio của trang web và cảnh báo nếu tỷ lệ này quá cao hoặc quá thấp.
Ngoài ra, plugin SEOQuake còn cung cấp nhiều công cụ khác để phân tích SEO như kiểm tra độ dày của tiêu đề trang, độ dày của từ khóa, độ tin cậy của trang web... Điều này giúp bạn kiểm tra và tối ưu hóa các yếu tố SEO quan trọng của trang web một cách dễ dàng và hiệu quả.
Loại bỏ mã HTML không cần thiết
Xóa bỏ những đoạn mã HTML không cần thiết như khoảng trắng giữa các đoạn code, các đoạn mã CSS hoặc JavaScript không sử dụng, các thẻ không cần thiết như <div>, <span> hoặc <font>...
Khi những dòng mã code HTML ít đi sẽ làm giảm kích thước trang web và tạo ra một tỷ lệ Text/HTML ratio tốt hơn giúp web của bạn load nhanh hơn. Đồng thời, sử dụng cấu trúc HTML đúng cách để định dạng nội dung trên trang web của bạn dễ dàng hơn.
Tối ưu độ dài bài viết
Thường, những bài viết chuẩn SEO sẽ rơi từ 1000 từ đến hơn 2000 từ. Điều này giúp web của bạn đạt chuẩn SEO. Đồng thời, mục đích tạo bài viết dài sẽ giúp tỷ lệ text/html cao hơn. Khi đó, người dùng sử dụng bài viết của bạn nắm được nhiều thông tin hơn.
Việc này quá đơn giản ai cũng có thể làm được. Tuy nhiên, bạn cần lưu ý trong khoản kiểm định nội dung bài viết, đảm bảo rằng content bạn post lên không chỉ đủ dài mà còn phải hay và thu hút người đọc.
Sử dụng các đoạn văn bản ngắn và dễ đọc
Đây cũng là cách để tối ưu tỷ lệ text/html bạn có thể thực hiện. Nên sử dụng các đoạn văn ngắn, tránh việc viết quá dài và khó đọc. Bên cạnh đó, có thể sử dụng các định dạng văn bản như định dạng in đậm, in nghiêng, gạch chân… để làm nổi bật các thông tin quan trọng.
Sử dụng CSS để định dạng trang web
Sử dụng CSS để định dạng trang web của bạn thay vì sử dụng các thẻ HTML để định dạng. Điều này giúp giảm kích thước trang web và tạo ra một tỷ lệ Text/HTML ratio tốt hơn.

Đảm bảo kích thước trang cần dưới 300KB
Để kiểm tra kích thước trang thì có thể thực hiện như sau:
-
Chọn phải chuột > nhấn Kiểm tra để bộ code được hiển thị
-
Click vào mục Network > tìm domain web của bạn cần tối ưu
-
Tại phần size hiển thị cho bạn kích thước
Ngoài ra, nó còn hiển thị thêm cả thời gian load cho bạn xem trang có vượt giới hạn không. Từ đó, bạn có thể nhờ người viết code tối ưu nó.
Tối ưu hình ảnh
Kích thước ảnh của bạn tạo ra phải bằng với khung thiết kế giao diện website. Kiểm tra bằng cách chọn inspect hoặc ctrl + shift + i để bật lên rồi chọn con trỏ bên trái màn hình. Bấm vào những hình ảnh mà bạn muốn kiểm tra xem kích thước hình ảnh được tối ưu đúng chưa.
Đồng thời, trước khi up lên website, bạn phải chịu khó nén ảnh lại. Điều này hỗ trợ tốt cho việc đánh giá website của bạn.
Những lỗi thường gặp liên quan đến Text/HTML ratio
Tỷ lệ Text/HTML ratio phải luôn được đảm bảo. Tuy nhiên, một số trường hợp nhiều người mắc sai lầm dẫn đến tỷ lệ này thay đổi và không đảm bảo mức tối ưu. Dưới đây là một số lỗi thường gặp liên quan đến Text/HTML ratio:
-
Sử dụng quá nhiều mã HTML làm tăng tỷ lệ HTML/Text ratio và giảm tỷ lệ Text/HTML ratio
-
Không sử dụng các thẻ định dạng văn bản thì trang web của bạn sẽ có tỷ lệ Text/HTML ratio thấp hơn
-
Sử dụng các phần tử không cần thiết làm cho tỷ lệ HTML/Text ratio sẽ tăng và tỷ lệ Text/HTML ratio sẽ giảm
-
Sử dụng các công cụ tạo trang web không tối ưu, trang web của bạn có thể chứa quá nhiều mã HTML và tỷ lệ Text/HTML ratio sẽ giảm
Bài viết trên đây giải đáp cho bạn những thắc mắc về Text/html ratio là gì. Mong rằng, thông tin trên giúp ích cho mọi người tìm kiếm. Hãy tối ưu hóa chỉ số này để website của bạn được đánh giá cao trên các công cụ tìm kiếm và cải thiện thứ hạng tốt hơn.




















