Điều hướng breadcrumbs
Breadcrumb là gì? Có bao giờ bạn tìm kiếm một thông tin nào đó nhưng website lại dẫn bạn đi đến nhiều đường link khác nhau chưa? Vậy phải làm thế nào nếu chúng ta “lạc lối” trong website mà mình chưa bao giờ biết đến? Đấy là lúc bạn nên biết về breadcrumb rồi đấy.
Breadcrumb là gì?
Breadcrumb là một tập hợp các liên kết nhằm giúp người dùng có thể xác định vị trí hiện tại của mình ở đâu trong một cấu trúc website. Vậy vì sao chúng ta “cần xác định vị trí của mình”? Về cơ bản, một website có cấu trúc rất phức tạp, nhiều nội dung chồng nối với nhau (có thể do cấu trúc silo trong website) và để thuận tiện khi bạn muốn xác định vị trí hoặc hoàn tác tác vụ thì breadcrumb sẽ “có mặt” để hỗ trợ.
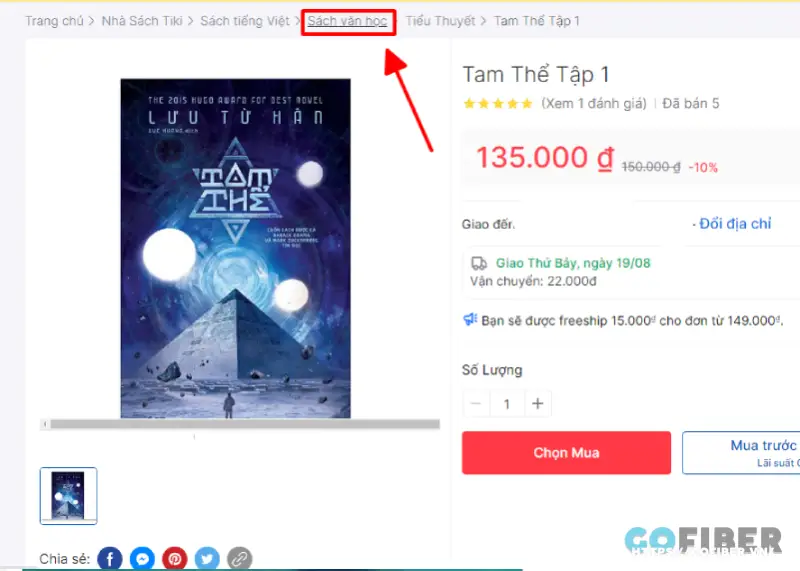
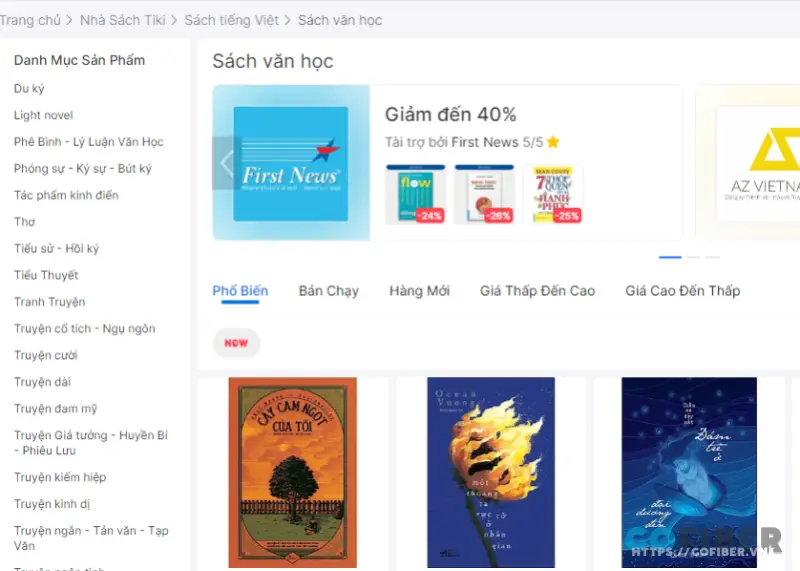
Ví dụ về breadcrumb:

Khi nào nên sử dụng breadcrumbs?
Breadcrumb có lợi ích chính là điều hướng trang web nếu website có cấu trúc sâu. Cụ thể, một số trang web có danh mục chia nhỏ thêm thành nhiều danh mục con khác nữa. Các danh mục con này lại tiếp tục trỏ đến các trang lẻ trên website.
Chẳng hạn như các website về thương mại điện tử, dạng web này thường cung cấp các sản phẩm khác nhau được nhóm thành nhiều cấp độ danh mục.
Vậy khi nào breadcrumbs không cần thiết? Đấy là khi kiến trúc website của bạn ở dạng đơn cấp, phẳng, mọi trang của bạn chỉ cách tranh chủ có một cú click chuột.

>> Xem thêm: Sidebar là gì? Hướng dẫn cách sử dụng Sidebar hiệu quả trong WordPress
Các loại breadcrumb phổ biến hiện nay
Breadcrumb có một số dạng đang được sử dụng nhiều nhất hiện nay như:
Breadcrumbs dựa trên phân cấp hoặc vị trí
Breadcrumb dựa vào phân cấp hay vị trí tuân theo kiến trúc trang web (hoặc “phân cấp”) của website bạn. Hầu hết các trang web hiện nay thường dùng breadcrumb dạng này vì chúng có khả năng giúp người dùng biết được mình đang ở đâu trên trang.
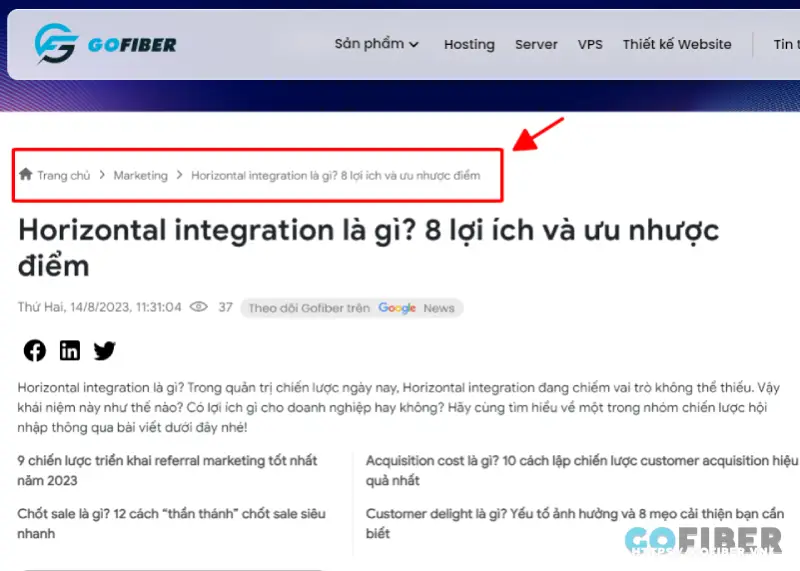
Ví dụ:
Trang chủ > Marketing > Horizontal integration là gì? 8 lợi ích và ưu nhược điểm
-
Trong ví dụ trên, khởi đầu breadcrumb là Trang chủ là danh mục cấp cao nhất và là cái tổng thể.
-
Thông qua các danh mục con lồng nhau, cụ thể ở đây là danh mục Marketing - có tính cụ thể hơn so với Trang chủ.
-
Cuối cùng, breadcrumb dẫn bạn đến bài viết có nội dung mà bạn muốn tìm kiếm.
Dạng breadcrumb cũng cực kỳ thích hợp nếu người dùng truy cập website bắt đầu từ kết quả tìm kiếm của Google. Nhờ vào dạng breadcrumb này mà người dùng có thể nhanh chóng quay lại hệ thống phân cấp ban đầu để “khám phá” thêm nhiều thông tin, bài viết mới hơn nếu họ muốn.
Breadcrumbs dựa trên thuộc tính
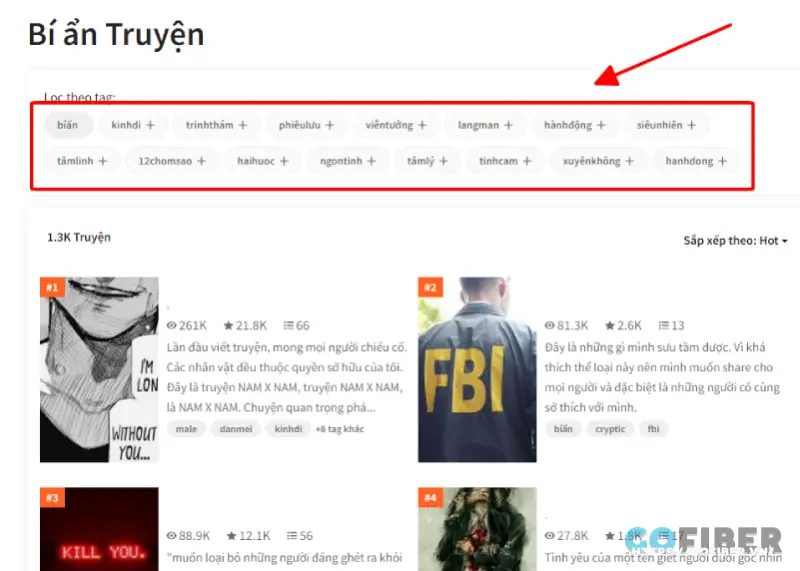
Đường dẫn dựa vào thuộc tính là dạng đường dẫn động dựa vào các bộ lọc khác nhau mà người dùng có thể tự điều chỉnh để áp dụng cho một website.
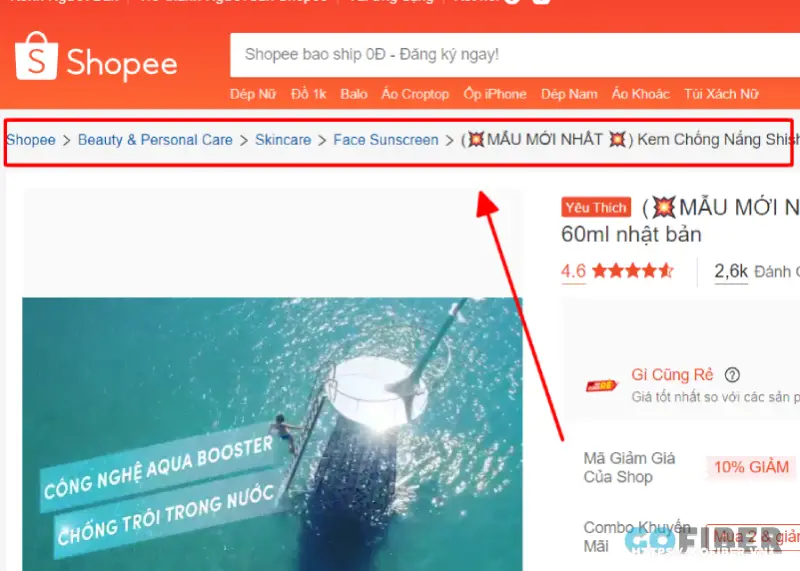
Dạng breadcrumb dựa trên thuộc tính chủ yếu dùng trên các trang web về đọc truyện hoặc thương mại điện tử - nơi thông tin được kết nối với breadcrumb thông qua hệ thống phân cấp. Nhiều trang thương mại điện tử phổ biến tại Việt Nam lẫn nước ngoài có sử dụng breadcrumb dạng thuộc tính như: Tiki, Shopee, Lazada, Amazon…
Ví dụ:

Việc sử dụng breadcrumb dựa vào thuộc tính rất hữu ích trong trường hợp người dùng muốn xem tất cả các sản phẩm khác có cùng thuộc tính.
Breadcrumbs dựa trên đường dẫn hoặc lịch sử
Breadcrumbs dựa trên đường dẫn hiển thị chỉ một đường dẫn duy nhất mà người dùng đã thực hiện đến một trang cụ thể. Tuy nhiên, thay vì website phải liệt kê toàn bộ đường dẫn, dạng điều hướng breadcrumb này được triển khai dưới dạng nút quay lại nhằm để người dùng quay lại trang trước đó.
Tuy nhiên, trong một số trường hợp, breadcrumb dựa vào đường dẫn hay lịch sử truy cập không mấy hữu ích, bởi chức năng này đã có sẵn trên trình duyệt với nút “quay lại”. Có lẽ vì thế mà nhiều nhà thiết kế UX - trải nghiệm người dùng không sử dụng dạng breadcrumb này như trước.
Những lợi ích khi sử dụng điều hướng Breadcrumbs
Nếu bạn để ý, hầu như website nào, đặc biệt là các website nằm top đầu tìm kiếm, được đánh giá cao đều sử dụng breadcrumbs. Vậy lợi ích của breadcrumbs là gì đối với website?
Cải thiện khả năng điều hướng và giảm tỷ lệ thoát
Breadcrumbs cực kỳ có lợi nếu SEOer đang muốn cải thiện khả năng điều hướng cho trang web của bạn và tìm thông tin của chính website mình để hỗ trợ người dùng. Trong một nghiên cứu được thực hiện bởi Hull, SS năm 2004, người dùng nhận được hướng dẫn từ breadcrumbs có khả năng tìm được thông tin mà mình muốn nhanh hơn người dùng không nhận được hướng dẫn của breadcrumbs.
Bên cạnh đó, nếu như bạn có cả một hệ thống phân cấp website phức tạp với nhiều danh mục và các phần khác nhau, đường dẫn breadcrumb sẽ hỗ trợ người dùng tìm dữ liệu họ mong muốn nhanh hơn.
Ví dụ: những trang web về thương mại điện tử dễ dàng hỗ trợ khách hàng truy cập kể cả khi họ click vào trang sản phẩm trực tiếp từ tìm kiếm của Google.

Vậy nếu sản phẩm không phù hợp thì sao? Vậy thì với những gì khách hàng đang tìm kiếm trong Google, họ có thể trực tiếp điều hướng bằng breadcrumbs để quay lại các trang sản phẩm khác tương tự nằm trong cùng danh mục của trang thương mại điện tử đó.
Vậy thì khách hàng sẽ không phải thoát khỏi website và tìm kiếm lại từ đầu với Google nữa. Tóm lại, breadcrumbs giúp cải thiện trải nghiệm tổng thể của người dùng và khuyến khích họ “ở lại” trang web nhiều hơn, tỷ lệ bỏ trang hay thoát trang cũng giảm đi.
Cải thiện cấu trúc nội bộ và thu thập thông tin
Breadcrumbs cũng có khả năng cải thiện khả năng thu thập dữ liệu của trang web. Khả năng này thực hiện bằng cách website sẽ tạo các liên kết nội bộ trên bài viết và danh mục (tức là bạn chỉ cần click vào “danh mục” xuất hiện ở breadcrumbs là có thể vào trang của danh mục đó.
Sự tối ưu về cấu trúc nội bộ này giúp các công cụ tìm kiếm có thêm cách để hiểu hơn cấu trúc trang web của bạn. Các con bot của công cụ tìm kiếm (như Google bot) sẽ khám phá sâu hơn trang web và lập chỉ mục cho tất cả các trang tốt hơn.
Và như những bài viết mình đã nói trước đó, một website được công cụ tìm kiếm lập chỉ mục nhanh thì cơ hội cho bài viết của bạn xuất hiện trên kết quả tìm kiếm là rất cao.
Có tác động tích cực đến Google
Breadcrumbs chỉ chiếm một phần nhỏ khi bạn thiết kế website nhưng tác động của nó đối với trang web lẫn Google là rất lớn. Như đã nói ở trên, breadcrumb giúp bài viết của bạn được lập chỉ mục nhanh hơn. Vậy vì sao lại thế?
Rất đơn giản, breadcrumbs sẽ dẫn các “con bot” của công cụ tìm kiếm tìm được “đường” dẫn đến thông tin mà bạn xây dựng trong mỗi bài viết. “Đường đi” này có thể coi là “đường tắt” nên tốc độ con bot nhận thông tin nhanh hơn so với một website không có breadcrumbs.
Mà một website được con bot thu dữ liệu nhanh và trường hợp dữ liệu đó đúng, có giá trị cho người đọc thì công cụ tìm kiếm sẽ đánh giá chất lượng bài viết mang lại rất cao. Trong khi đó, bất kỳ công cụ tìm kiếm nào cũng muốn hiển thị bài viết của một trang web chất lượng lên đầu tiên để tối ưu trải nghiệm người dùng nhất có thể.
Tốt cho UX
Nhìn chung, breadcrumbs giảm số bước mà người dùng cần thực hiện để vào danh mục, bài viết mà mình cần tìm kiếm. Nếu một trang web không có breadcrumbs thì bạn sẽ phải click đi click lại nhiều lần để quay lại cho mỗi danh mục mà mình tìm kiếm, vậy thì rất rắc rối phải không?
Nhưng với breadcrumb, bạn chỉ phải nhấp chuột vào liên kết trong đường dẫn breadcrumbs mà thôi. Trải nghiệm người dùng được tối ưu hóa nhất một phần nhờ vào phần điều hướng breadcrumb này.

>> Xem thêm: So sánh sự khác biệt giữa UI - UX và tầm quan trọng
Trên đây là lời giải thích cho thắc mắc breadcrumb là gì cũng như những lợi ích mà nó mang lại đối với website lẫn người dùng. Hy vọng với các thông tin trên đây có thể giúp bạn có thêm thông tin để quyết định trang web của mình có cần thêm breadcrumbs hay không.