Trong thế giới kỹ thuật số ngày nay, khi mà người dùng ngày càng trở nên khó tính và yêu cầu cao hơn, việc tạo ra trải nghiệm người dùng (User Experience - UX) tuyệt vời đã trở thành mục tiêu hàng đầu của các nhà thiết kế. Tuy nhiên, nếu bạn đã từng tiếp xúc với lĩnh vực thiết kế giao diện (User Interface - UI), có lẽ bạn sẽ thấy sự khác biệt rõ ràng giữa hai khái niệm này. Bài viết này sẽ giúp bạn so sánh sự khác biệt giữa UI - UX và tầm quan trọng của chúng.
UI và UX là gì?
UI (User Interface) là thuật ngữ dùng để chỉ giao diện người dùng của một sản phẩm số, chẳng hạn như ứng dụng di động, trang web, phần mềm hoặc thiết bị điện tử. UI bao gồm tất cả các yếu tố mà người dùng có thể nhìn thấy, tương tác và sử dụng để tương tác với sản phẩm.
Giao diện người dùng được thiết kế để đáp ứng các nhu cầu của người dùng và tạo ra trải nghiệm tốt nhất có thể. Nó bao gồm các yếu tố như cấu trúc và tổ chức của giao diện, bố cục, màu sắc, hình ảnh, biểu đồ, biểu tượng, phông chữ và các phần tử trực quan khác. Mục tiêu của UI là tạo ra một giao diện hấp dẫn, thân thiện và dễ sử dụng, giúp người dùng tương tác với sản phẩm một cách hiệu quả và trực quan.
UX (User Experience) là thuật ngữ dùng để miêu tả trải nghiệm của người dùng khi tương tác với một sản phẩm, dịch vụ hoặc hệ thống. Nó liên quan đến cảm giác, suy nghĩ, cảm xúc và sự tương tác toàn diện mà người dùng có được trong quá trình sử dụng.
UX thiết kế nhằm đảm bảo rằng sản phẩm mang đến trải nghiệm tốt nhất cho người dùng. Để đạt được điều này, người thiết kế UX phải hiểu sâu về người dùng, nghiên cứu và phân tích nhu cầu, thực hiện các bước tương tác và đưa ra giải pháp phù hợp. Thiết kế UX bao gồm việc xác định các quy trình, luồng tương tác và sắp xếp thông tin để tạo ra trải nghiệm tương tác mượt mà, thuận tiện và đáp ứng nhu cầu của người dùng.
Sự khác biệt giữa UI và UX
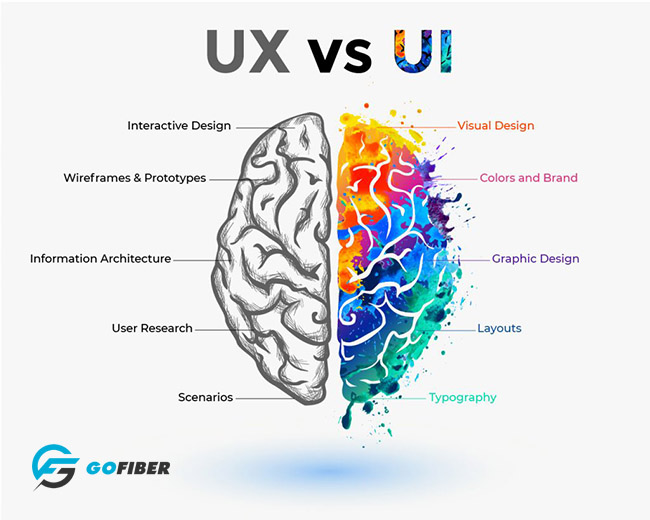
UI (User Interface) và UX (User Experience) là hai khái niệm quan trọng trong lĩnh vực thiết kế sản phẩm số, tuy nhiên, chúng có những sự khác biệt rõ ràng.
UI (Giao diện người dùng) tập trung vào việc thiết kế các yếu tố mà người dùng nhìn thấy và tương tác trực tiếp, bao gồm cấu trúc giao diện, màu sắc, hình ảnh, biểu đồ, biểu tượng và các phần tử trực quan khác. Mục tiêu của UI là tạo ra một giao diện hấp dẫn, thân thiện và dễ sử dụng. Nó nhằm tạo ấn tượng ban đầu, thu hút người dùng và giúp họ tương tác với sản phẩm một cách hiệu quả.
UX (Kinh nghiệm người dùng) mô tả trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. Nó bao gồm cảm giác, suy nghĩ, cảm xúc và sự tương tác toàn diện của người dùng. UX tập trung vào việc nghiên cứu người dùng, thiết kế quy trình tương tác, tạo ra các giải pháp đáp ứng nhu cầu và mong muốn của người dùng. Mục tiêu của UX là tạo ra một trải nghiệm tốt cho người dùng, đảm bảo rằng sản phẩm mang lại giá trị và đáp ứng mục tiêu của người dùng.

Điểm khác biệt chính giữa UI và UX là:
-
UI tập trung vào giao diện, trong khi UX tập trung vào trải nghiệm người dùng tổng thể.
-
UI liên quan đến việc thiết kế các yếu tố trực quan, trong khi UX liên quan đến việc nghiên cứu người dùng và thiết kế quy trình tương tác.
-
UI tạo ra giao diện hấp dẫn, dễ sử dụng và thân thiện, trong khi UX tạo ra trải nghiệm tốt, đáp ứng nhu cầu và tạo giá trị cho người dùng.
-
UI là phần của UX và cả hai phải được kết hợp để tạo ra một trải nghiệm người dùng toàn diện.
Tổng quan, UI tập trung vào giao diện và trực quan hóa, trong khi UX tập trung vào trải nghiệm người dùng và tạo ra giá trị. Hai khái niệm này là tương đối liên quan và không thể tách rời.
Tại sao UI và UX quan trọng?
UI và UX đều có tầm quan trọng vô cùng quan trọng trong quá trình thiết kế sản phẩm số và tạo trải nghiệm người dùng tốt. Dưới đây là sự tương quan và tầm quan trọng của cả UI và UX:
Tầm quan trọng của UI
-
Tạo ấn tượng ban đầu: UI giúp tạo ra một ấn tượng ban đầu với người dùng khi họ tiếp cận sản phẩm. Một giao diện hấp dẫn và chuyên nghiệp có thể thu hút sự quan tâm và tạo niềm tin cho người dùng.
-
Tăng tính trực quan: Một giao diện tốt giúp người dùng tương tác dễ dàng và hiểu rõ các chức năng và thông tin trên sản phẩm. Điều này giúp cải thiện trải nghiệm người dùng và giảm thời gian học cách sử dụng.
-
Dễ sử dụng: Giao diện thân thiện và dễ sử dụng giúp người dùng tìm kiếm và sử dụng các tính năng một cách hiệu quả, từ việc đăng nhập và điều hướng đến thực hiện các tác vụ chính.
Tầm quan trọng của UX
-
Tạo trải nghiệm người dùng tốt: UX đảm bảo rằng người dùng có trải nghiệm tốt và thỏa mãn khi sử dụng sản phẩm. Điều này bao gồm việc đáp ứng nhu cầu và mong muốn của người dùng, cung cấp giải pháp hữu ích và tạo ra sự tiện ích.
-
Tăng tính tương tác: UX tập trung vào việc tạo ra các quy trình và luồng tương tác suôn sẻ. Điều này giúp người dùng dễ dàng điều hướng, hoàn thành các tác vụ và tương tác một cách tự nhiên với sản phẩm.
-
Xây dựng lòng trung thành và tăng giá trị: Một trải nghiệm người dùng tốt giúp tạo lòng trung thành và tăng cường giá trị cho sản phẩm hoặc dịch vụ. Người dùng sẽ có xu hướng quay lại và sử dụng sản phẩm thường xuyên, đồng thời chia sẻ trải nghiệm tích cực với người khác.
Sự tương quan giữa UI và UX
UI và UX có mối quan hệ mật thiết và tương đồng với nhau. Chúng là hai khía cạnh cần được kết hợp để tạo ra trải nghiệm người dùng tốt nhất. Dưới đây là một số điểm về sự tương quan giữa UI và UX:
-
Tương hỗ: UI và UX phụ thuộc lẫn nhau để tạo ra một trải nghiệm người dùng tốt. UI tạo ra giao diện hấp dẫn, trực quan và dễ sử dụng, trong khi UX tạo ra quy trình tương tác, giải pháp đáp ứng nhu cầu và tạo ra giá trị cho người dùng.
-
Tổ chức thông tin: UI và UX cùng tham gia vào việc tổ chức thông tin một cách hợp lý. UI sắp xếp các yếu tố trực quan như hình ảnh, biểu đồ và biểu tượng, trong khi UX định hình luồng tương tác và sắp xếp thông tin để đảm bảo người dùng dễ dàng tìm kiếm và tiếp cận thông tin cần thiết.
-
Trải nghiệm người dùng toàn diện: UI và UX cùng nhau tạo ra một trải nghiệm người dùng toàn diện. UI tạo ra ấn tượng ban đầu và thu hút người dùng, trong khi UX tạo ra một trải nghiệm tốt và đáp ứng nhu cầu của người dùng trong quá trình sử dụng sản phẩm.
-
Liên tục cải thiện: UI và UX đều đòi hỏi sự phản hồi và cải thiện liên tục. Thông qua việc thu thập phản hồi từ người dùng và phân tích dữ liệu, UI và UX có thể được điều chỉnh và cải thiện để tạo ra một trải nghiệm người dùng ngày càng tốt hơn.
-
Tạo giá trị: UI và UX đóng vai trò quan trọng trong việc tạo giá trị cho sản phẩm hoặc dịch vụ. Một giao diện người dùng tốt kết hợp với một trải nghiệm người dùng tốt sẽ tạo ra lòng trung thành, tăng hiệu suất kinh doanh và xây dựng mối quan hệ lâu dài với người dùng.
Các phần tử cơ bản trong UI và UX
Các phần tử cơ bản trong UI
-
Nút (Button): Được sử dụng để thực hiện hành động hoặc chuyển đổi giữa các trạng thái khác nhau.
-
Thanh công cụ (Toolbar): Chứa các công cụ và chức năng quan trọng để người dùng truy cập nhanh chóng.
-
Icon: Biểu tượng hình ảnh nhỏ được sử dụng để đại diện cho hành động, chức năng hoặc đối tượng cụ thể.
-
Hộp thoại (Dialog): Một cửa sổ nhỏ xuất hiện để hiển thị thông tin cần thiết hoặc yêu cầu người dùng thực hiện một hành động.
-
Trình đơn (Menu): Liệt kê các tùy chọn để người dùng chọn và thực hiện một hành động cụ thể.
Các phần tử cơ bản trong UX
-
Tương tác (Interaction): Tạo ra các cách tương tác giữa người dùng và sản phẩm, bao gồm nhấp chuột, kéo thả, gõ phím và cử chỉ cảm ứng.
-
Trải nghiệm người dùng (User Experience): Tổng thể trải nghiệm của người dùng khi tương tác với sản phẩm, bao gồm cảm giác, suy nghĩ, cảm xúc và sự hài lòng.
-
Luồng tương tác (Interaction Flow): Xác định các bước và quy trình tương tác mà người dùng sẽ trải qua khi sử dụng sản phẩm.
-
Wireframe: Một bản vẽ đơn giản và cơ bản của giao diện người dùng, tập trung vào cấu trúc và vị trí của các yếu tố chính.
-
Nguyên tắc UX (UX Principles): Nguyên tắc hướng dẫn việc thiết kế trải nghiệm người dùng tốt, bao gồm sự đơn giản, trực quan, dễ sử dụng và đáp ứng nhu cầu người dùng.

Ví dụ minh họa
-
UI: Một ứng dụng di động có một nút "Đăng nhập" mà người dùng có thể nhấp để truy cập vào tài khoản của mình. Cũng có một thanh công cụ chứa các biểu tượng như "Tạo mới" hoặc "Chia sẻ" để thực hiện các hành động tương ứng.
-
UX: Khi người dùng đăng nhập vào một trang web, họ được đưa đến một trang chủ với thông tin cần thiết được
Cách thiết kế UI/UX tốt
Cách thiết kế UI/UX tốt bao gồm việc áp dụng các nguyên tắc thiết kế và tuân thủ các bước thiết kế cơ bản. Dưới đây là một số nguyên tắc và bước thiết kế UI/UX.
Nguyên tắc thiết kế UI/UX
-
Sự đơn giản (Simplicity): Thiết kế giao diện người dùng và trải nghiệm người dùng phải đơn giản, trực quan và dễ hiểu. Tránh sự rối mắt, phức tạp và không cần thiết.
-
Nhất quán (Consistency): Giữ cho giao diện và trải nghiệm người dùng nhất quán trong toàn bộ sản phẩm hoặc hệ thống. Sử dụng các yếu tố, phong cách và hành vi tương tự trong cùng một ngữ cảnh để tạo ra sự nhất quán và dễ nhận biết.
-
Đáp ứng (Responsiveness): Thiết kế sản phẩm để tương thích và hiển thị tốt trên nhiều thiết bị và kích thước màn hình khác nhau. Đảm bảo rằng giao diện người dùng thích ứng linh hoạt và tự điều chỉnh để phù hợp với mọi nền tảng.
-
Tập trung người dùng (User-Centric): Đặt người dùng lên hàng đầu trong quá trình thiết kế. Nghiên cứu và hiểu rõ nhu cầu, mục tiêu và hành vi của người dùng để tạo ra một trải nghiệm tốt nhất cho họ.
-
Tính trực quan (Visual Hierarchy): Sử dụng các yếu tố như màu sắc, kích thước, độ tương phản và vị trí để tạo ra một trình bày trực quan rõ ràng. Tạo sự ưu tiên và đặc biệt cho các yếu tố quan trọng và hướng dẫn người dùng trong quá trình tương tác.
Bước thiết kế UI/UX
-
Nghiên cứu và phân tích: Nghiên cứu người dùng tiềm năng và mục tiêu để hiểu rõ nhu cầu, yêu cầu và hành vi của họ. Phân tích các sản phẩm hoặc dịch vụ tương tự trên thị trường để thu thập thông tin và nhận biết các xu hướng thiết kế.
-
Tạo khung (Wireframing): Tạo ra các bản phác thảo đầu tiên của giao diện người dùng bằng cách sắp xếp và định vị các yếu tố quan trọng, mà không quan tâm đến hình thức và nội dung chi tiết.
-
Thiết kế giao diện (UI design): Sau khi có bản phác thảo, bạn cần chuyển sang thiết kế giao diện để tạo ra các yếu tố trực quan, như màu sắc, hình ảnh, icon, nút bấm, v.v. Điều này sẽ giúp sản phẩm của bạn trở nên hấp dẫn hơn, độc đáo hơn và dễ dàng để sử dụng.
-
Thiết kế trải nghiệm người dùng (UX design): UX design là quá trình tạo ra trải nghiệm tốt nhất cho người dùng. Điều này bao gồm việc xác định các điểm tiếp xúc với người dùng, thử nghiệm các tính năng và chức năng, và tạo ra một trải nghiệm tương tác linh hoạt và dễ sử dụng.
-
Kiểm tra và đánh giá: Sau khi hoàn thành thiết kế, bạn cần kiểm tra và đánh giá để đảm bảo rằng sản phẩm của bạn có thể tương tác đúng cách và đáp ứng đúng nhu cầu của khách hàng.
Trong bài viết này, chúng ta đã tìm hiểu về sự khác biệt giữa UI và UX cũng như tầm quan trọng của cả hai trong thiết kế sản phẩm. UI (Giao diện người dùng) tập trung vào việc tạo ra giao diện trực quan và hấp dẫn, trong khi UX (Trải nghiệm người dùng) tập trung vào việc cung cấp trải nghiệm tốt nhất cho người dùng khi tương tác với sản phẩm. UI và UX đóng vai trò quan trọng trong việc tạo ra sản phẩm hoặc dịch vụ có giá trị cho người dùng. Hiểu rõ sự khác biệt giữa UI và UX và áp dụng chúng một cách hiệu quả trong quá trình thiết kế sẽ giúp tạo ra trải nghiệm người dùng tốt nhất và nâng cao sự thành công của sản phẩm.




















