Wireframe là một công cụ quan trọng trong quá trình thiết kế và phát triển sản phẩm. Nó được coi như là một "ngôn ngữ" để diễn tả ý tưởng và giao tiếp giữa developer, product manager và designer trong quá trình sáng tạo sản phẩm. Vậy, thông qua bài viết dưới đây Gofiber sẽ giải đáp chi tiết và đầy đủ cho bạn hơn về wireframe là gì.
Wireframe là gì?
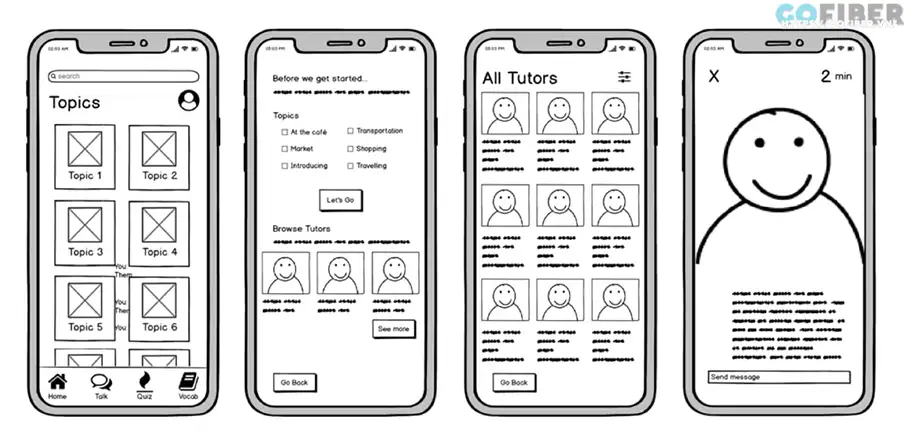
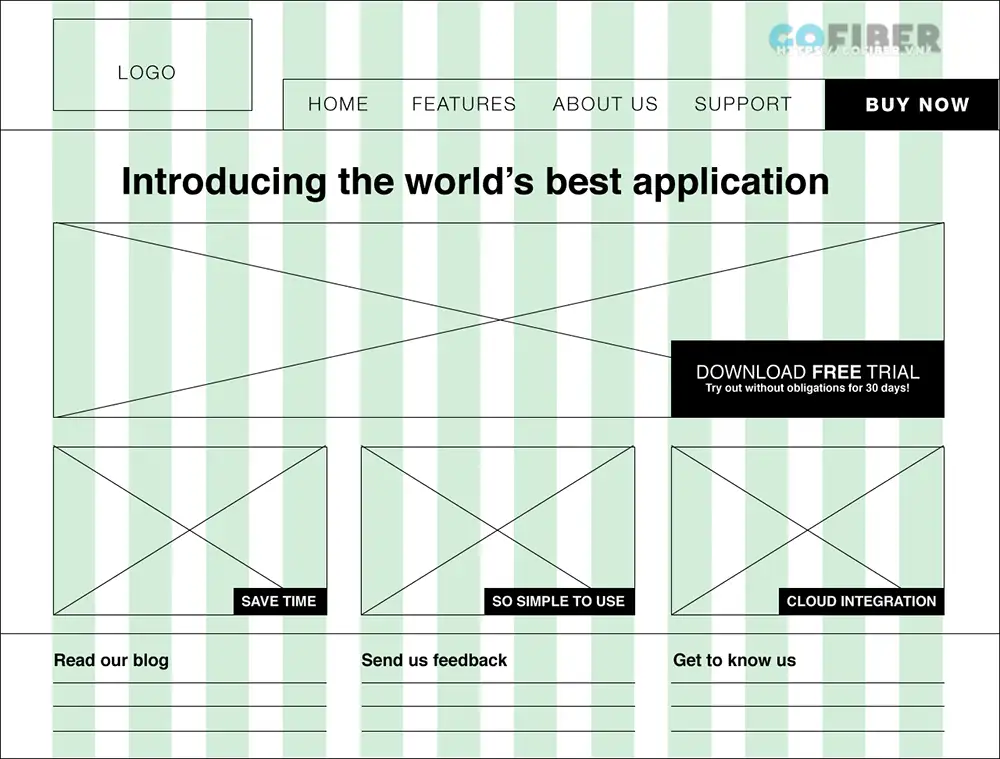
Wireframe là một loại hình vẽ tĩnh hoặc bản phác thảo đơn giản được sử dụng trong thiết kế giao diện, web, ứng dụng di động và các dự án thiết kế tương tự. Wireframe cung cấp cái nhìn tổng quan rõ ràng về cấu trúc trang, bố cục, kiến trúc thông tin, luồng người dùng, các chức năng và các hành vi dự định.
Wireframe thường được tạo ra ở giai đoạn đầu tiên của quy trình thiết kế để biểu diễn cấu trúc và bố cục của trang web hoặc ứng dụng nên không quá chú trọng về kiểu dáng, màu sắc, hình ảnh hay nội dung bên trong.
Wireframe có thể được vẽ bằng tay hoặc được tạo ra bằng các công cụ kỹ thuật số, tuỳ thuộc vào mức độ chi tiết, yêu cầu của bảng thiết kế.

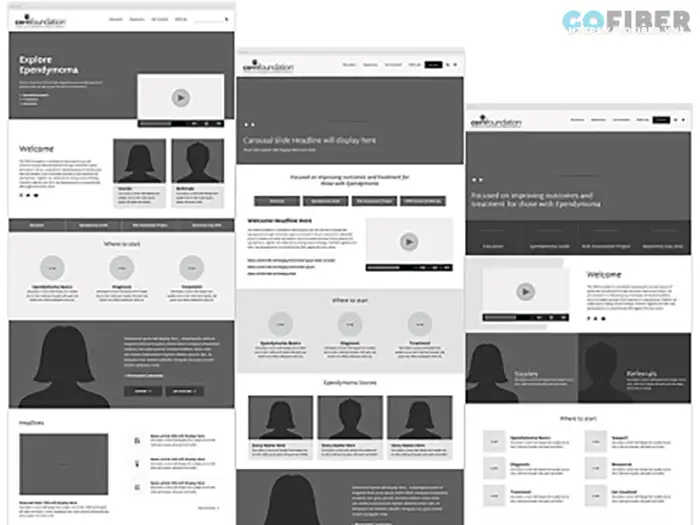
Phân biệt Wireframe và Sketch
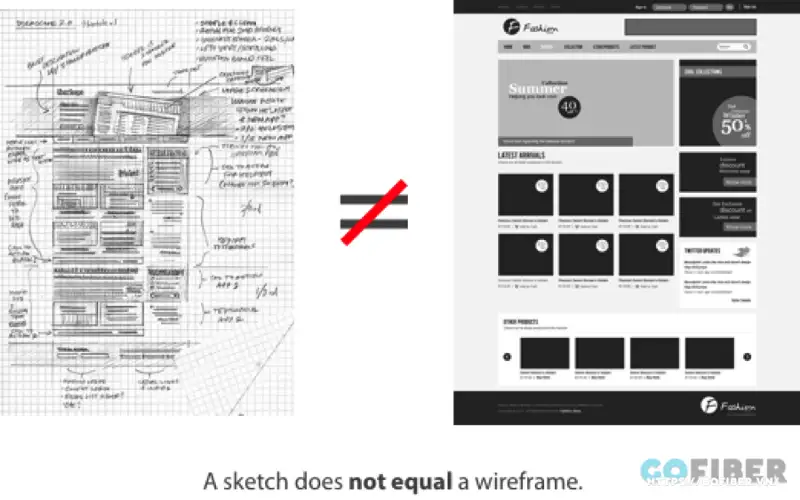
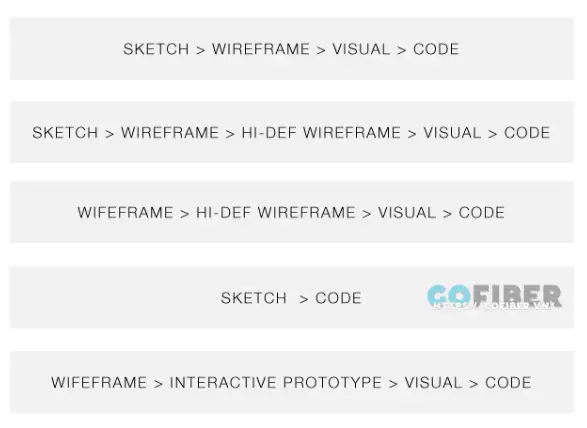
Wireframe sẽ hỗ trợ các vấn đề về thiết kế giao diện web. Ngoài ra, không chỉ các bạn mới mà nhiều bạn thiết kế lâu năm vẫn còn nhầm lẫn giữa Wireframe và Sketch. Hình ở dưới đây là cách phân biệt hai cấu trúc hai công cụ này.
Trong đó, Sketch là bản phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố trong một trang web. Còn với wireframe thì nhấn mạnh phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố then chốt cần có trong giao diện website.

Ngoài ra để hiểu rõ wireframe là gì, dưới đây là các câu hỏi mà một wireframe hoàn chỉnh cần trả lời:
-
Cấu trúc của website về phác thảo đầu trang (header), chân trang (footer), thanh bên (sidebar) sẽ được bố trí như thế nào?
-
Nội dung (content) được hiển thị trên từng trang web là gì?
-
Hệ thống phân cấp, tổ chức thông tin và cách thức hiển thị là gì?
-
Giao diện web được hoạt động như thế nào?
-
Người dùng tương tác với giao diện web có dễ dàng không?
Mục đích của việc tạo ra Wireframe là gì?
Wireframe được tạo ra với các mục đích sau:
-
Tập trung vào người dùng: Wireframe là công cụ giao tiếp giúp thu thập phản hồi từ người dùng, tạo cuộc trò chuyện với các bên liên quan và kích thích sự sáng tạo giữa các nhà thiết kế. Nó cho phép kiểm tra người dùng từ sớm và nhận phản hồi trung thực để phát triển sản phẩm tốt hơn.
-
Làm rõ và xác định các tính năng của trang web: Wireframe giúp truyền đạt rõ ràng về cách các tính năng hoạt động và phục vụ mục đích của chúng cho khách hàng. Nó giúp các bên liên quan đánh giá không gian cần dành cho từng tính năng, kết nối cấu trúc thông tin của trang web với thiết kế và làm rõ chức năng của trang.
- Tạo ra nhanh chóng và tiết kiệm chi phí: Wireframe là một công cụ rẻ tiền và dễ tạo. Chỉ cần một cây bút và tờ giấy, bạn có thể vẽ wireframe một cách nhanh chóng mà không tốn kém. Bằng cách sử dụng các công cụ kỹ thuật số, bạn cũng có thể tạo wireframe trong vài phút.
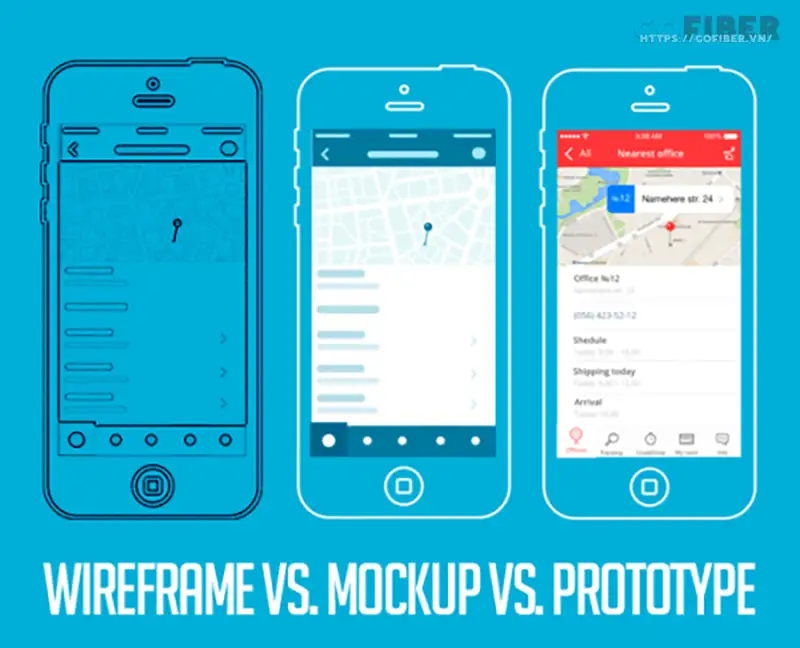
Wireframe và những thuật ngữ có liên quan
Wireframe bao gồm 3 thuật ngữ chính như sau:
-
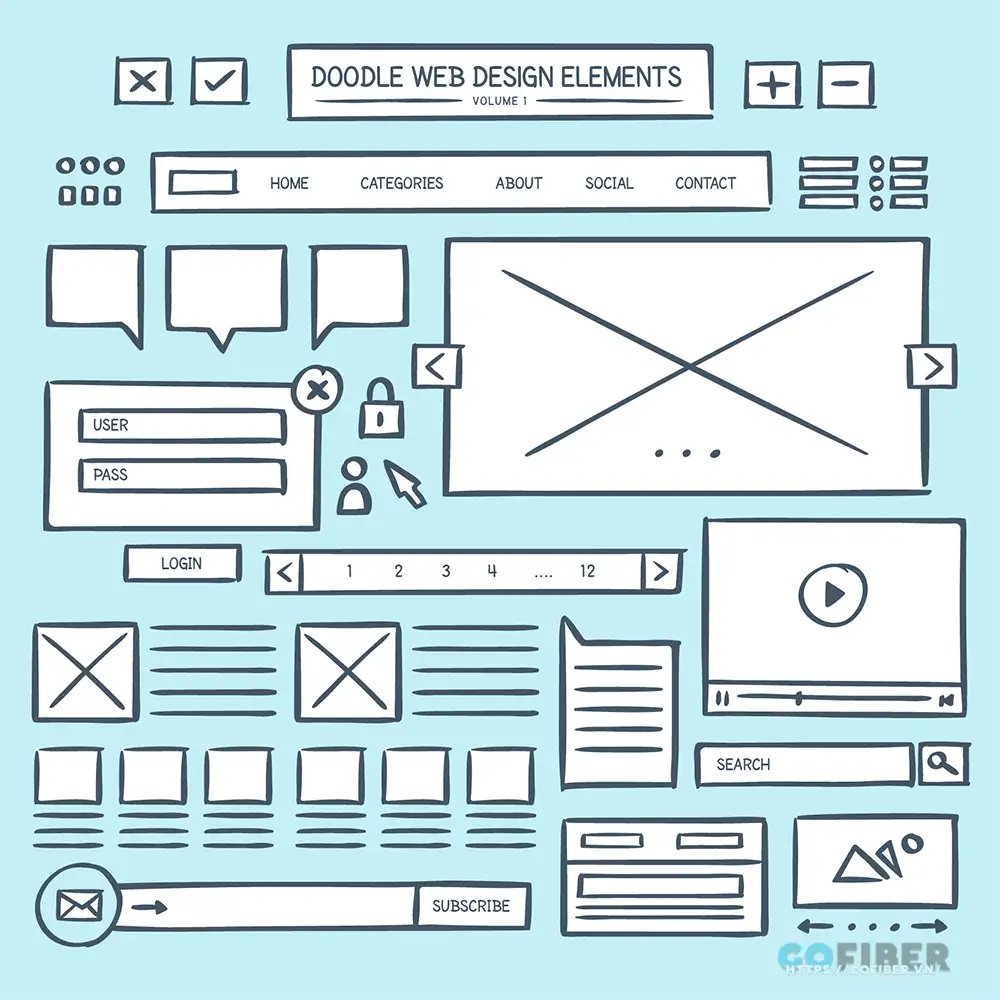
Wireframes: Minh họa về cấu trúc và thành phần của một trang web. Bao gồm các đường thẳng, hình hộp, các dải màu đen trắng,...
-
Mockups: Là thuật ngữ ở cấp độ sâu hơn wireframe. Mockup sẽ tập trung lý giải các yếu tố về thiết kế, chính là tái diễn các ngôn ngữ trên hình ảnh thương hiệu.
- Prototype: Đây là thuật ngữ hiển thị cách hoạt động của giao diện người dùng dựa trên HTTP/ CSS hoặc Javascript. Chúng cung cấp một cái nhìn chi tiết về một hoặc nhiều chức năng bất kỳ của trang web.

Ưu – nhược điểm của Wireframe
Ngoài việc nhận biết thiết kế chi tiết website, việc lên bản phác thảo wireframe là rất quan trọng.
Ưu điểm
-
Giúp người dùng hình dung được cấu trúc và hệ thống phân bố của website. Mặt khác, khi có wireframe thì việc trao đổi và đưa ra thỏa thuận sẽ tiện hơn.
-
Đáp ứng được yêu cầu thiết kế và không mất nhiều thời gian để chỉnh sửa.
-
Xác định rõ các dạng nội dung quan trọng. Qua đó, giúp tập trung thiết kế chuẩn UX, UI.
-
Là một trong những các yếu tố giúp đo lường CTA hiệu quả. Hỗ trợ các designer tạo ra CTA hữu ích giúp nâng cấp hình ảnh và tối ưu trải nghiệm người dùng.
-
Giúp người dùng thống nhất về tầm nhìn và phạm vi hoạt động của dự án.

Nhược điểm
- Vì wireframe chỉ là bản phác thảo thô và không chứa các chi tiết. Do đó đã khiến nhiều người khó khăn khi hình dung cách thức triển khai
- Để hoàn thiện wireframe thì cần sự phối hợp của các bộ phận như: design, content
Tại sao bạn nên sử dụng Wireframe?
Khi sử dụng wireframe bạn sẽ nhận ra tác dụng lớn của nó trong quá trình xây dựng website. Các tác dụng của nó đối với doanh nghiệp như sau:
-
Hiển thị đầy đủ các yếu tố cấp thiết của một giao diện web chuẩn.
-
Có khả năng tạo sức hút giúp nâng cao trải nghiệm người dùng.
-
Xây dựng và phát triển giao diện web chuyên nghiệp và độc đáo hơn.
-
Dễ chỉnh sửa và thuận tiện trong việc ngăn chặn rủi ro xảy ra.
Các mức độ chi tiết của Wireframe
Tính trung thực của Wireframe trên website sẽ được thể hiện qua nhiều yếu tố như:
Block diagrams
Block diagrams là sơ đồ khối, chúng cung cấp những yếu tố căn bản nhất của wireframe qua các thông tin như: nội dung, bố cục, các chức năng. Bên cạnh đó, bạn có thể thay đổi kích thước, kiểu chữ và thêm các nội dung thành phần để đánh giá và theo dõi. Tuy nhiên, tất cả đều cần dựa trên bố cục tổng thể của wireframe.

Grey boxes
Grey boxes sẽ là yếu tố giúp bạn kiểm tra các kế hoạch nội dung và thuận tiện trong việc theo dõi lượng người dùng.

High-Fidelity Text
Đây là cách điền những văn bản lý tưởng về độ dài và font chữ. Chúng không đi sâu vào chi tiết đồ họa mà chú trọng vào sự chân thật của các yếu tố trong wireframe.

High-Fidelity Color
High-Fidelity Color là yếu tố giúp bạn thêm màu sắc vào trong thiết kế tổng thể. Hơn nữa là chúng góp phần thôi thúc người dùng hành động. Ngoài ra, yếu tố màu sắc và màu tổng quan của web cần có sự bổ sung cho nhau. Không chỉ tạo sự cân bằng mà còn tăng cường trải nghiệm của người dùng.
High-Fidelity Media
Là tính năng giúp bạ chèn ảnh và video, bên cạnh đó là hỗ trợ quá trình nhấn mạnh nội dung và tác động đến cấu trúc hệ thống thông tin tổng thể.

Các bước xây dựng khung thiết kế wireframe hiệu quả
Để xây dựng khung thiết kế wireframe hiệu quả, bạn cần làm theo 9 bước sau đây:
Bước 1: Khai thác những cảm hứng
Đầu tiên, bạn cần tìm ra những ý tưởng từ nguồn cảm hứng để nắm bắt tổng thể về quá trình xây dựng wireframe. Ở bước này, nếu như bạn chưa có kinh nghiệm thì bạn nên tìm đến những bên đã làm tốt hay những trang top đầu ngành. Việc nghiên cứu và học hỏi từ đối thủ sẽ giúp bạn hình dung được cách họ xây dựng và tổ chức wireframe.

Bước 2: Thiết kế quy trình
Thiết kế quy trình là giai đoạn mà bạn cần tìm ra và tập trung vào thế mạnh của mình để tạo nên một quy trình nổi bật. Bạn nên hỏi và tham khảo thêm để cân nhắc việc sử dụng các framework HTTP/CSS trong dự án của mình.
Đây là quá trình mà bạn cần thử nghiệm, xem xét, phân tích và đánh giá để đưa ra quy trình hiệu quả.

Bước 3: Lựa chọn các công cụ thiết kế wireframe phù hợp
Khi tạo wireframe sẽ có nhiều công cụ khác nhau, thế nhưng bạn vẫn nên tập trung vào các công cụ giúp bạn tối ưu được UX, UI là tốt nhất. Dưới đây là 5 công cụ mà bạn có thể tham khảo:
-
Omnigraffle: Công cụ này chứa một thư viện các thành phần, các mẫu thiết kế mà bạn có thể tái sử dụng. Bên cạnh đó, công cụ còn chứa nhiều tính năng độc đáo khác như: tự động bố cục, tùy biến đối tượng, vẽ đồ th, smart guide.
-
Hơn nữa là công cụ này có một vài tính năng tượng tự như Adobe CS. Do vậy. nếu bạn không có đồng bộ CS thì công cụ này rất đáng để bạn cân nhắc khi muốn tạo ra Wireframe chi tiết.
-
Axure: Công cụ Axure hỗ trợ rất tốt đối với các thiết kế wireframe chuyên nghiệp. Tuy nhiên, chúng còn khá xa lạ trên Windows
-
Illustrator (AI): Có thể nói đây là công cụ được nhiều người sử dụng trong việc thiết kế wireframe. Với những tính năng độc đáo, công cụ chính là giải pháp cho bạn với những yêu cầu phức tạp khi tạo ra Wireframe hoàn thiện.
Bên cạnh đó, AI còn có khả năng tạo ra những định dạng PSD giúp bạn chỉnh sửa khi cần thiết. Ngoài ra, các file này còn hỗ trợ chính trên Photoshop để kiểm soát các thiết kế chữ.
-
Indesign: Là công cụ có tính năng tương tự Illustrator và còn hỗ trợ rất nhiều về tính năng thiết kế và điều chỉnh các kiểu chữ khác nhau. Đồng thời, công cụ này hỗ trợ vô cùng hiệu quả trong quá trình tương tác và độ chuẩn của bản mẫu.
-
Balsamiq: Công cụ Balsamiq hỗ trợ các bản vẽ phác thảo Wireframe trở nên chuyên nghiệp hơn. Điểm nổi bật của công cụ này chính là có thư viện tài nguyên khổng lồ và có thể tái sử dụng.
Bước 4: Thiết lập một Grid
Thiết lập Grid là cách để tổ chức và hệ thống lại cấu trúc của các thành phần trong wireframe. Từ đó nhằm phát triển thế mạnh có sẵn của doanh nghiệp.
Ví dụ: Khi bản thiết lập Grid trong illustrator, nếu kích thước bạn sử dụng là 1280x720 pixel thì sự co giãn của độ phân giải trên di động sẽ lên tới 1140 pixel.

Bước 5: Xác định bố cục với các ô
Sau khi thiết lập Grid thì bạn cần thiết lập ô. Đây là quá trình mà bạn thể hiện thứ tự thông tin mà bạn muốn trình với người xem. Một trình tự hoàn thiện và tối ưu nên có sự sắp xếp từ trên xuống dưới và từ trái sang phải. Bố cục như thế nào sẽ tùy thuộc vào mục tiêu và đối tượng cụ thể của từng vấn đề và dự án.

Bước 6: Xác định thứ bậc thông tin với Typography
Sau khi đã thiết lập và sắp xếp các vị trí thích hợp cho các ô, bạn sẽ cần thêm các thông tin cần thiết. Khi đã có đầy đủ thông tin, bạn sẽ đánh giá được cấu trúc thông tin có tốt hay không. Từ đó, bạn sẽ tối ưu được thông tin muốn truyền tải ngay trên một bản phác thảo wireframe.
Bước 7: Tinh chỉnh với dãy màu xám
Màu xám giúp hỗ trợ xác định cường độ trực quan rất hiệu quả của các thành phần.. Do đó, bạn nên tập trung khai thác nó một cách hữu ích.

Bước 8: Wireframe có mức độ chi tiết cao
Đây là bước không bắt buộc, tuy nhiên khi hoàn thiện bước này thì wireframe sẽ có tác dụng rất lớn trong việc nâng cao hiệu quả tối ưu của bạn... Bản phác thảo chi tiết không chỉ hỗ trợ bạn tìm ra nhiều vấn đề mà còn là tìm những lỗi tiềm ẩn. Do đóm giúp bạn bổ sung những yếu tố còn thiếu khi bản phác thảo chưa thể hiện đầy đủ.
Bước 9: Chuyển đổi wireframe thành giao diện trực quan
Đây là bước cuối cùng để hoàn thiện trực quan. Ở bước này, bạn nên tham khảo công cụ illustrator bởi nó hỗ trợ xuất các tên tin .psd và đều hỗ trợ chỉnh sửa khi cần.

>> Xem thêm: Top 10 plugin thiết kế giao diện WordPress tốt nhất 2023
Những nền tảng sáng tạo Wireframe được ưa chuộng
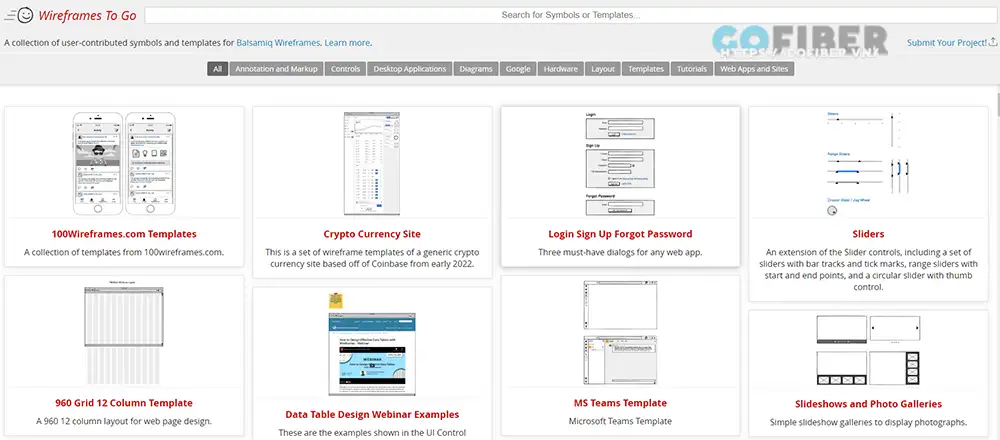
Wireframes To Go
Wireframes To Go (https://wireframestogo.com/) là một tài nguyên trực tuyến nổi tiếng dành cho các nhà thiết kế sử dụng phần mềm Axure RP. Trang web này cung cấp nhiều bản thiết kế và mẫu wireframe có sẵn để người dùng tải xuống và sử dụng trong quá trình thiết kế.
Các bản mẫu và tài nguyên trên Wireframes To Go bao gồm các giao diện người dùng cho ứng dụng di động, trang web và ứng dụng máy tính, icon, hình ảnh, phông chữ và các thành phần khác có thể được kéo và thả trực tiếp vào công cụ Axure RP. Điều này giúp người dùng tiết kiệm thời gian trong việc tạo ra wireframe và prototype chất lượng cao, và đồng thời cung cấp ý tưởng và nguồn cảm hứng sáng tạo.
Tuy nhiên, đồng nhất với tên gọi "Wireframes To Go," trang web này không chỉ giới hạn việc cung cấp các bản mẫu cơ bản mà còn chứa những thiết kế và giao diện chi tiết, đáp ứng nhiều nhu cầu khác nhau của người thiết kế. Wireframes To Go đã trở thành nguồn tài nguyên hữu ích cho cộng đồng thiết kế sử dụng Axure RP để phát triển các dự án UX/UI.

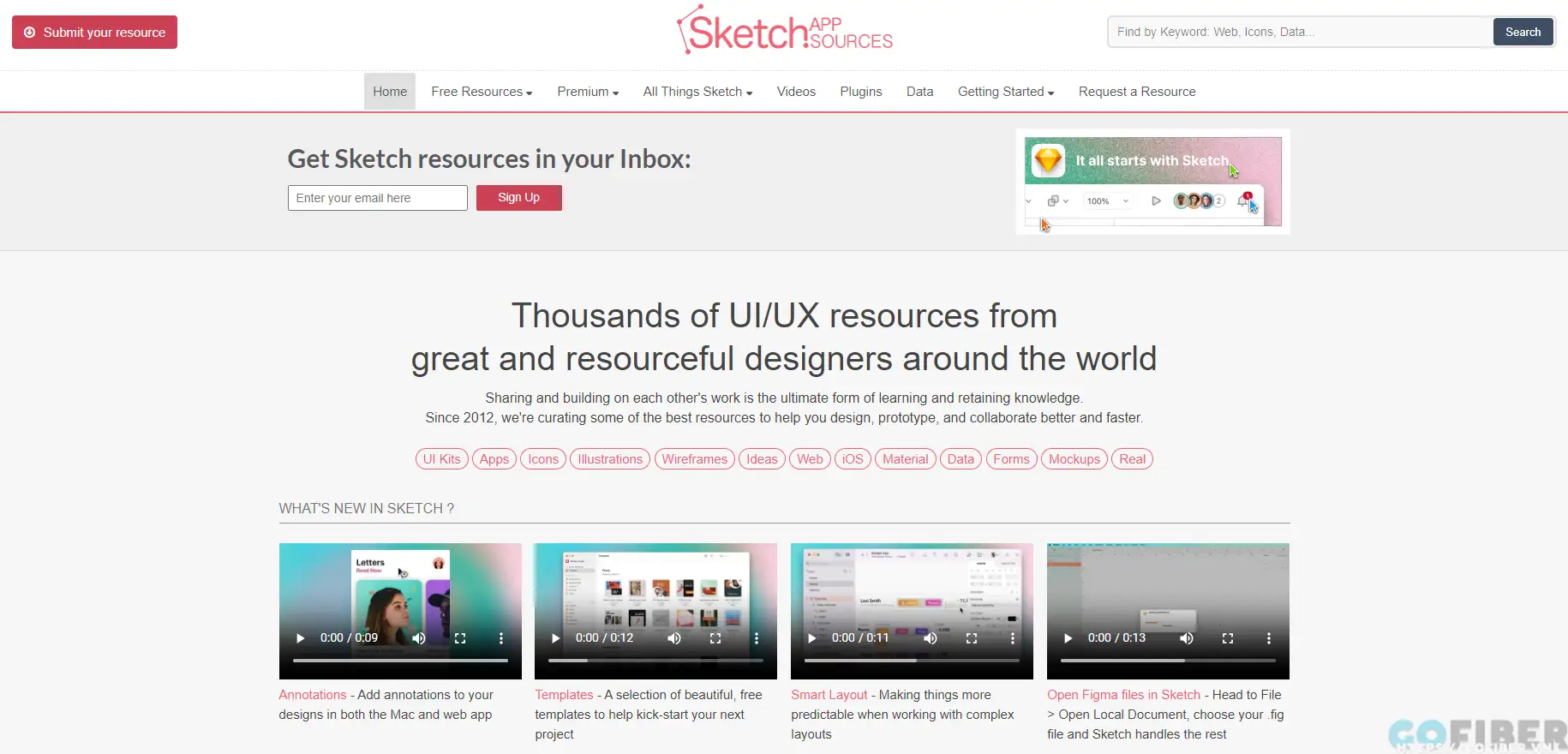
Sketch App Resources
Với những tín đồ Macbook thì nền tảng ứng dụng Sketch App Resource (https://www.sketchappsources.com/) có lẽ đã không còn xa lạ. Hơn nữa Sketch App Resource còn được biết đến là trang web có rất nhiều tài nguyên cho mobile, web, icon và cả thời trang.

Sketch App Resources cung cấp một bộ sưu tập lớn các tài nguyên hữu ích như giao diện người dùng, icon, font chữ, và các phần mở rộng để giúp nhà thiết kế dễ dàng thêm các tính năng mới vào Sketch và tạo ra những bản thiết kế chất lượng cao nhanh chóng. Người dùng có thể tải xuống miễn phí hoặc mua các tài nguyên từ trang web này, tuỳ thuộc vào từng trường hợp cụ thể.
Figma Resources
Phần mềm Figma được nhiều người đánh giá có nhiều điểm vượt trội hơn Sketch App Resource. Bởi nền tảng này hỗ trợ đồng thời nhiều nền tảng cùng lúc như: Mac, Window, Web, Mobile,...

Các nền tảng sáng tạo Wireframe đã trở thành công cụ phổ biến và hữu ích trong quá trình thiết kế và phát triển sản phẩm. Dưới đây là 9+ nền tảng Wireframe phổ biến mà người dùng ưa chuộng và có thể giúp ích cho các bạn khi học về thiết kế:
- Adobe XD: Là công cụ thiết kế và prototype của Adobe, XD cung cấp nền tảng tích hợp để thiết kế giao diện người dùng, tạo wireframe và tạo mô phỏng nhanh chóng.
- Sketch: Đây là một ứng dụng thiết kế chỉ dành riêng cho macOS, được nhiều nhà thiết kế sử dụng để tạo wireframe và giao diện người dùng.
- Axure RP: Là một công cụ mạnh mẽ cho phép thiết kế wireframe và prototype phức tạp, có thể giúp bạn thực hiện các tính năng tương tác phong phú.
- Balsamiq: Được biết đến với giao diện giống như viết tay, Balsamiq là một công cụ wireframe đơn giản và dễ sử dụng.
- Moqups: Nền tảng Moqups cho phép bạn tạo wireframe và prototype trực tuyến với giao diện thân thiện.
- SketchFlow (dành cho Microsoft Expression Blend): Dành riêng cho người thiết kế Windows và ứng dụng web dựa trên Silverlight, SketchFlow giúp tạo ra wireframe và prototype có tính tương tác.
- Proto.io: Đây là một công cụ prototyping trực tuyến mạnh mẽ, cho phép bạn tạo wireframe tương tác và mô phỏng trực tiếp trên thiết bị di động.
- Justinmind: Cung cấp tích hợp wireframe và prototype, Justinmind cho phép bạn thiết kế các ứng dụng di động và web động.
Những nền tảng trên đều có các ưu điểm và tính năng riêng, tùy vào nhu cầu và sở thích của người thiết kế. Nên lựa chọn nền tảng phù hợp nhất với dự án cụ thể và đội ngũ làm việc để tăng hiệu suất và đảm bảo tiến độ dự án.
Hy vọng bài viết từ Gofiber đã giúp bạn hiểu rõ hơn về wireframe là gì và cách tận dụng nó để tối ưu công việc của bạn. Cho dù vẫn còn nhiều điểm chưa hoàn hảo, thế nhưng wireframe vẫn có những ưu thế nhất định để tạo ra các sản phẩm giao diện đậm tính sáng tạo và khác biệt.