Tìm hiểu về phần mềm Figma
Figma chỉ mới ra mắt năm 2016 nhưng nhanh chóng phổ biến trên toàn thế giới. Vậy Figma là gì và có những tính năng nào để giúp designer và developer phối hợp với nhau dễ dàng hơn? Hãy cùng tìm hiểu nhé!
Figma là gì?
Figma bao gồm nhiều công cụ thiết kế đồ họa dạng vector chạy trên trình duyệt web và dùng để thiết kế UI và tạo dựng prototypes. Với công cụ này, người dùng có thể sáng tạo không giới hạn giao diện người dùng UI/UX, thiết kế tạo mẫu hoặc tạo bài đăng trên các trang mạng xã hội. Nếu bạn là một designer thì Figma sẽ giúp bạn sáng tạo giao diện website, ứng dụng trực tuyến mà không cần tải bất kỳ phần mềm nào về máy.
Điều khiến Figma trở nên “thần thánh” trong mắt nhiều designer và developer đến vậy là bởi bạn không cần bỏ ra bất kỳ chi phí nào để sử dụng hay lưu trữ. Vì vậy, bạn sẽ tiết kiệm được kha khá chi phí thiết kế, nhất là các designer website đó.

Lịch sử phát triển và các phiên bản hiện tại
Figma có bản thử nghiệm được ra mắt lần đầu tiên vào năm 2015 và bản chính thức phát hành vào tháng 9 năm 2016. Kể từ thời điểm ra mắt, Figma được rất nhiều người đón nhận. Thậm chí, Figma còn tạo được vị thế riêng trong cộng đồng thiết kế cho đến năm 2019 - một phiên bản mới là Figma Community ra đời. Với phiên bản mới, các nhà thiết kế website có thể tạo nhiều tác phẩm cho mình để nhiều người sử dụng, phối lại tùy theo nhu cầu.
Gần đây, vào tháng 4 năm 2021, Figma phát triển thêm công cụ FigJam - người dùng có thể dùng công cụ trong dự án cộng tác để ghi chú, thêm hoặc xóa bất kỳ. Có thể nói, Figma có tính năng tương tự như Sketch nhưng được hỗ trợ khả năng làm việc nhóm tốt hơn nhiều Sketch.
Figma dùng để làm gì?
Figma là công cụ có nhiều công dụng đối với designer trên lĩnh vực UI/UX. Những thiết kế sáng tạo của bạn sẽ đạt được những điều sau nếu dùng Figma:
-
Thiết kế giao diện người dùng (UI/UX): Khả năng chính của Figma là tạo các mẫu sáng tạo không giới hạn về giao diện người dùng UI/UX. Thông thường, nếu như bạn là người mới, chưa có nhiều kinh nghiệm thì Figma có các mẫu “có sẵn” từ người làm trước để cho bạn tham khảo. Bên cạnh đó, hệ thống resources có sẵn giúp bạn trực tiếp tạo “tác phẩm” mới cho mình
>> Xem thêm: So sánh sự khác biệt giữa UI - UX và tầm quan trọng
-
Thiết kế đồ họa và nghệ thuật: Figma cho phép người dùng sáng tạo không giới hạn với nhiều công cụ hỗ trợ. Nếu bạn thấy thiết kế của mình “bất ổn”? Không sao, Figma sẽ cho phép bạn chia sẻ file cho các thành viên khác hoặc cung cấp các mẫu thiết kế từ người đi trước để cho bạn lấy ý tưởng.
-
Thiết kế sản phẩm và trải nghiệm khách hàng: File thiết kế trên Figma đều được lưu trữ trên hệ thống đám mây, vì thế kể cả khi bất chợt bạn không còn thích mẫu thiết kế cũ, muốn chỉnh sửa đôi chút thì file vẫn sẵn sàng cho bạn chỉnh sửa mà không tốn nhiều thời gian. Tất cả những gì bạn cần làm là đăng nhập, tìm lại file cũ là xong.

Figma là gì?
Ưu điểm nổi bật của Figma
Ưu điểm lớn nhất của phần mềm Figma là hoàn toàn miễn phí. Tuy nhiên, chỉ nhiêu đó thôi có đủ khiến Figma trở nên phổ biến và được nhiều người dùng đến thế? Tất nhiên là không! Figma còn rất nhiều ưu điểm khác mà bạn có thể chưa biết như:
-
Tương thích với rất nhiều hệ điều hành khác nhau, từ MacOS, Linux cho đến Windows…Người dùng có thể truy cập vào Figma mà không gặp bất kỳ trở ngại nào.
-
Có thể chia sẻ dữ liệu nhanh chóng và rất đơn giản sau khi hoàn thành “tác phẩm” xong. Tất cả những gì bạn cần làm là copy link dẫn và gửi cho “sếp”. Sau khi được góp ý xong, bạn có thể chỉnh sửa ngay sau đó.
-
Phù hợp khi làm việc nhóm bởi các thành viên có thể tương tác với nhau ngay trong file Figma. Toàn bộ người trong file sẽ được hiển thị avatar và nếu có thay đổi nào thì cũng đều được cập nhật ngay. Người tạo file có thể theo dõi file dễ dàng (Figma như một phiên bản “hình ảnh” của Google Docs hoặc Google Sheets).
-
Kho plugin đa dạng và đáp ứng được hầu hết nhu cầu của người dùng và chúng rất ít khi bị lỗi.
-
File Versioning được tích hợp sẵn nên cho phép lưu trữ bất kỳ khi nào và bạn không cần lo lắng về tracking version.
-
Toàn bộ thiết kế sau khi hoàn thiện sẽ được lưu trữ trên hệ thống của điện toán đám mây. Nên kể cả khi bạn bị ngắt kết nối đột ngột thì nội dung file vẫn không bị thay đổi.

Những ưu điểm của công cụ Figma
Hướng dẫn sử dụng Figma cơ bản cho người mới
Vậy làm cách nào để dùng được Figma nếu như bạn chưa có kinh nghiệm? Đừng lo lắng, hướng dẫn sử dụng Figma dưới đây sẽ giúp bạn giải mã câu hỏi này:
Đăng ký và cài đặt Figma
Đầu tiên, người dùng cần đăng ký và cài đặt Figma, các bước đăng ký và cài đặt như sau:
-
Bước 1: truy cập vào ứng dụng Figma.
-
Bước 2: chọn vào nút Get Started.
-
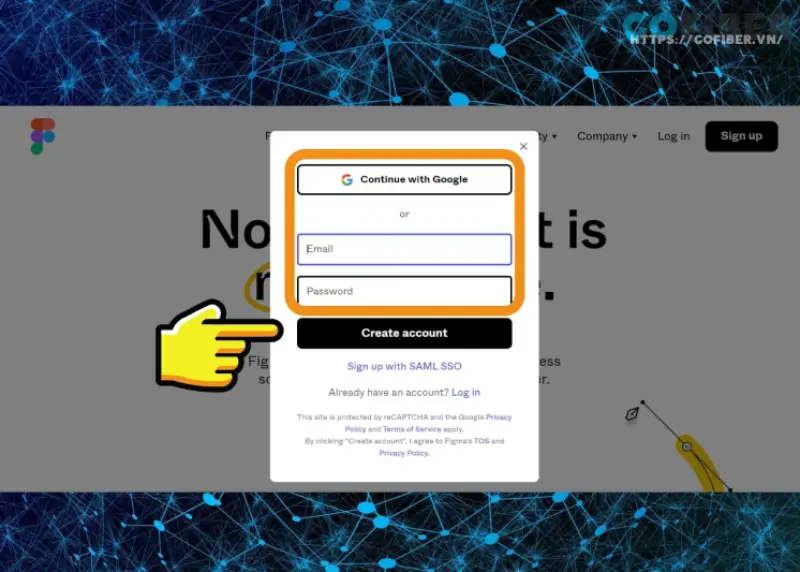
Bước 3: đăng ký tài khoản thông qua Google hoặc đăng ký bằng Email. Sau khi đăng ký xong thì chọn vào nút Create Account.
-
Bước 4: điền đầy đủ thông tin cá nhân và chọn tiếu vapf Create Account.
-
Bước 5: một email thông báo sẽ được gửi về Gmail của bạn, hãy truy cập vào email đó và kích hoạt tài khoản.
-
Bước 6: sau khi tạo tài khoản xong là bạn đã có thể truy cập vào Figma và tạo dự án cho mình rồi đó!

Đăng ký tài khoản Figma
Lựa chọn gói tài khoản:
-
Figma hiện có 2 gói (chuyên nghiệp và bắt đầu). Nếu bạn muốn tạo nhiều project và không bị giới hạn thì chọn vào Choose Professional. Còn nếu muốn dùng thử nghiệm miễn phí thì chọn Start for free.
-
Nếu muốn dùng trực tiếp thì chọn vào Design with Figma, còn muốn thảo luận, trao đổi với team thì chọn Whiteboard With Figma.
Giao diện và các phím tắt cơ bản
Giao diện và các phím tắt khi sử dụng trên Figma:
-
Chọn công cụ Scale: nhấn vào K và chọn đối tượng mà bạn muốn đổi kích thước. Nhấp và kéo vào một điểm neo. Đối tượng sẽ giữ nguyên tỷ lệ khi thay đổi độ lớn theo bất kỳ kích thước nào.
-
Chọn công cụ Frame: tạo nhiều frame board cho thiết kế mẫu. Nhấn vào F trên bàn phím để vẽ hoặc định hình kích thước khi nhanh hơn. Nếu muốn vẽ khung, cứ kéo con trỏ, nhập kích thước theo mong muốn vào menu ở bên phải.
-
Chuyển đổi giữa Design và Prototype: Shift + E hoặc bấm tổ hợp Alt (Windows) / Option (Mac) + 8 (nếu muốn chuyển chế độ Prototype sang Design). Chọn tổ hợp phím Alt (Windows) / Tùy chọn (Mac) + 9 (nếu chuyển từ chế độ Design sang Prototype).
-
Chuyển ea một cấp sau khi chọn phần tử trong: đôi khi bạn muốn chọn phần tử trước đó một cấp sau khi bạn hoàn thành việc chọn phần tử của thiết kế. Hãy nhất Shift + Enter.
-
Thu gọn mọi layer: nhấn Option + L (Mac) hoặc Alt + L (Windows). Nếu bạn có một phần tử được chọn trong khi dùng phím tắt thì layer có phần tử đó sẽ mở.
-
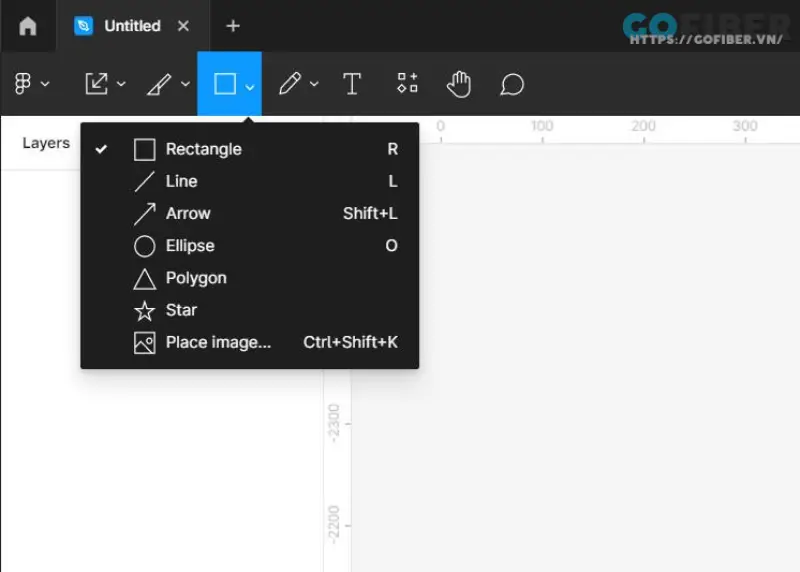
Đặt nhiều ảnh cùng lúc vào một project: Ctrl + Shift + K (Windows) hoặc nhấn Cmd + Shift + K (Mac).
-
Sao chép ảnh dưới dạng PNG: Chọn ảnh muốn chép và chọn Cmd + Shift + C (Mac) hoặc Ctrl + Shift + C (Windows).

Giao diện chính của Figma
Tạo và quản lý các file thiết kế
Vậy muốn tạo file thiết kế trên Figma là gì? Bạn chỉ cần thực hiện việc tạo file bằng cách sau:
-
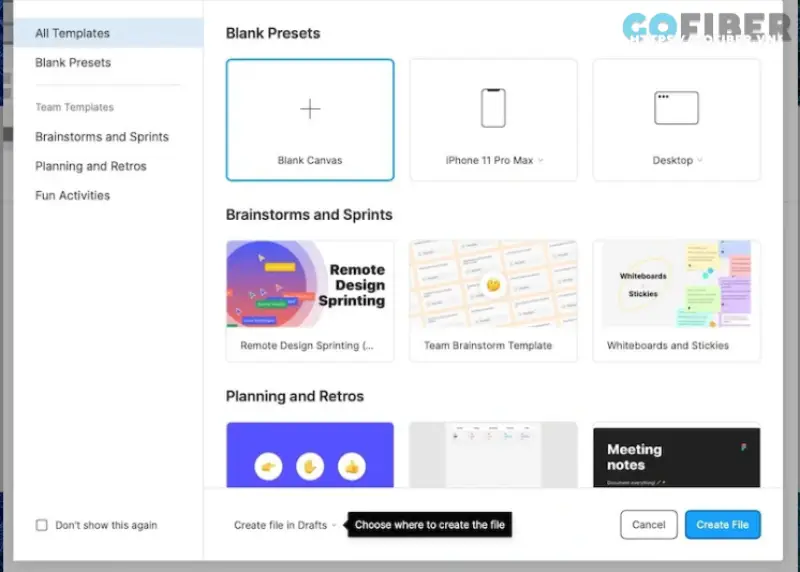
Sau khi đăng nhập, màn hình Recent xuất hiện. Chọn bất kỳ mẫu thiết kế có sẵn theo sở thích. Tùy chỉnh theo sở thích với Cover, Hello hoặc Landingpage.
-
Nếu muốn tạo file thiết kế mới thì chọn vào “New File” ở phía bên phải trên cùng.
Muốn muốn chia sẻ file thì chỉ cần copy link file bạn đang chỉnh sửa và gửi cho người mà bạn muốn gửi là được.
Sử dụng các công cụ và tính năng chính
Cách dùng một số tính năng chính từ Figma như:
-
Hỗ trợ làm việc teamwork: nháy chuột vào avatar thành viên thì người dùng sẽ thấy vị trí con chuột của người đó trên màn hình. Có bao nhiêu người thì bấy nhiêu avatar sẽ xuất hiện. Nếu muốn tắt chế độ hiện con trỏ chuột thì chọn View < Show Multiplayer Cursors.
-
Chia sẻ file: chọn Link to selected frame thì người nhận sẽ thấy frame mà bạn vừa chia sẻ.
-
Feedback chỉnh sửa: để lại comment ngay chính dự án ở chế độ design hoặc prototyping.
-
Sử dụng kho Plugin: một khi Plugin hiện sẵn và ít lỗi, bạn chỉ cần chọn một trong số chúng theo nhu cầu là được.

Một phần công cụ trên Figma
Chia sẻ và cộng tác trên Figma
Hướng dẫn cách chia sẻ quyền view/edit cho các thành viên khác
-
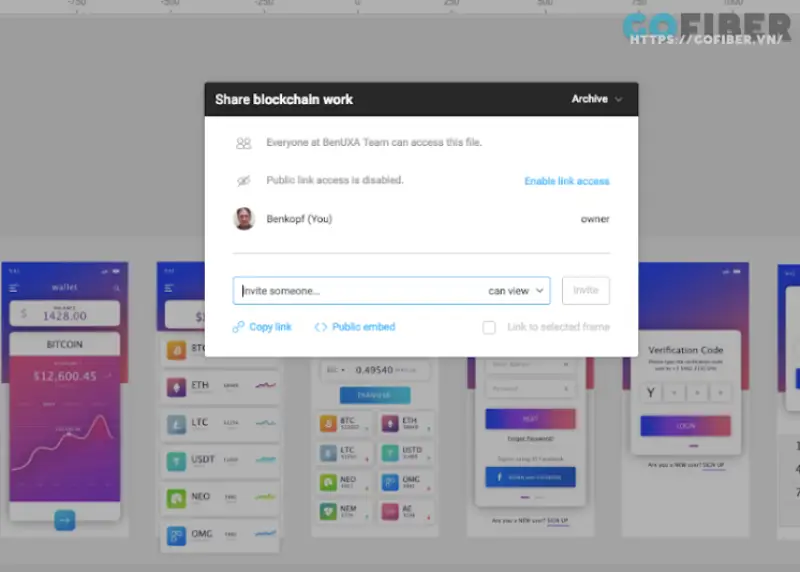
Bấm vào button “share” màu xanh ở trên cùng bên phải của header. Modal share project sẽ hiện ra.
-
Nhập email người muốn share vào ô input và chọn quyền cho người được share và chọn invite.
-
Nếu như chọn can view thì người được share chỉ được xem, được được sử thiết kế. Nếu chọn can edit thì người được share sẽ được trực tiếp chỉnh sửa project.

Chia sẻ project trên Figma
Trên đây là lời giải đáp từ Gofiber với câu hỏi Figma là gì? Hướng dẫn sử dụng Figma cơ bản cho người mới. Chúng tôi hy vọng những kiến thức ở trên có thể giúp bạn sử dụng Figma từ cơ bản để chuẩn bị nâng cao khả năng của bản thân, chúc bạn thành công.




















