Trong thế giới kỹ thuật web phát triển ngày càng mạnh mẽ, các thành phần nhỏ nhưng quan trọng của một trang web không thể bị bỏ qua. Và một trong số đó là favicon. Bạn có bao giờ thắc mắc về biểu tượng nhỏ nằm trên tab trình duyệt khi bạn truy cập vào một trang web? Đó chính là favicon! Bài viết này sẽ giúp bạn tìm hiểu về Favicon là gì và cách tạo và thêm favicon vào website.
Favicon là gì?
Favicon là viết tắt của "favorite icon" hoặc "shortcut icon" và đề cập đến một biểu tượng nhỏ được hiển thị trên trình duyệt web để đại diện cho một trang web cụ thể. Nó thường xuất hiện trên thanh địa chỉ và tab của trình duyệt khi người dùng truy cập vào trang web đó.

Favicon có vai trò quan trọng trong việc tạo dấu ấn và nhận diện thương hiệu cho trang web. Nó giúp người dùng dễ dàng nhận ra và phân biệt trang web của bạn trong số hàng tá các tab đang mở trên trình duyệt. Favicon cũng là một phần của trải nghiệm người dùng và thể hiện sự chuyên nghiệp của trang web của bạn.
Lịch sử của favicon
Favicon đã xuất hiện ban đầu vào cuối những năm 1990, khi trình duyệt web Netscape Navigator giới thiệu tính năng "bookmark icon". Ban đầu, nó được sử dụng như một biểu tượng đại diện cho các trang web đã được lưu vào danh sách bookmark của trình duyệt.
Sau đó, Microsoft Internet Explorer cũng áp dụng tính năng tương tự và gọi nó là "shortcut icon". Điều này đã tạo nên một tiêu chuẩn không chính thức cho favicon và các trang web đã có thể sử dụng các biểu tượng nhỏ như file ICO (Icon file format) để làm favicon.
Trong quá trình phát triển web, việc sử dụng favicon đã trở nên phổ biến hơn và được chấp nhận như một phần quan trọng của thiết kế trang web. Để đáp ứng nhu cầu này, các tiêu chuẩn chính thức hơn đã được đề xuất và phát triển.
Trong thời gian tiếp theo, các tiêu chuẩn như HTML, XHTML và HTML5 đã định nghĩa cách sử dụng favicon một cách chuẩn mực hơn. HTML5 đưa ra cú pháp đơn giản để liên kết favicon trong mã HTML, sử dụng thẻ ‘<link>’ với thuộc tính ‘rel’ đặt là "icon" và thuộc tính ‘href’ để chỉ định đường dẫn tới favicon.
Từ đó, favicon đã trở thành một phần không thể thiếu trong thiết kế và phát triển trang web, góp phần vào việc xây dựng nhận diện thương hiệu và cung cấp trải nghiệm người dùng tốt hơn.
Các đặc điểm và yêu cầu của favicon
-
Kích thước và định dạng hợp lệ: Favicon thông thường có kích thước nhỏ, thường là 16x16 pixel hoặc 32x32 pixel. Định dạng phổ biến của favicon là .ico, tuy nhiên, các định dạng hình ảnh khác như .png, .jpg, .gif cũng có thể được sử dụng. Trong trường hợp sử dụng định dạng hình ảnh khác, trình duyệt sẽ tự động chuyển đổi favicon đó thành định dạng .ico.
-
Tương thích với các trình duyệt web: Favicon phải được tạo và cung cấp trong một định dạng và kích thước phù hợp để được hiển thị chính xác trên các trình duyệt web khác nhau. Các trình duyệt phổ biến như Chrome, Firefox, Safari, Edge đều hỗ trợ favicon. Tuy nhiên, để đảm bảo tương thích tốt nhất, nên cung cấp favicon dưới dạng .ico.
-
Thể hiện độc đáo của trang web: Favicon là một phần quan trọng trong việc xác định thương hiệu và độc đáo của trang web. Nó nên được thiết kế một cách sáng tạo và nhận dạng dễ dàng để khi người dùng xem tab hoặc thanh địa chỉ trình duyệt, họ có thể nhận ra trang web đó. Thông thường, favicon sẽ mang các yếu tố hoặc biểu tượng nhỏ của logo của trang web hoặc thiết kế tương tự với giao diện của trang web.
Lưu ý rằng, favicon không chỉ có thể hiển thị trên trình duyệt máy tính, mà còn trên các thiết bị di động khi người dùng lưu trang web vào màn hình chính của điện thoại thông minh hoặc máy tính bảng.
Cách tạo favicon
Tạo favicon bằng phần mềm
Phần mềm Adobe Photoshop
Adobe Photoshop là một phần mềm đồ họa và chỉnh sửa ảnh chuyên nghiệp, được phát triển bởi Adobe Systems. Nó cung cấp nhiều công cụ và tính năng mạnh mẽ để tạo ra và chỉnh sửa hình ảnh, đồ họa, và các tác phẩm nghệ thuật số khác, bao gồm cả việc hỗ trợ tạo favicon cho website của bạn.
Bằng cách sử dụng Photoshop, bạn có thể tạo favicon bằng cách thiết kế một biểu tượng nhỏ với kích thước 16x16 pixel hoặc 32x32 pixel, sau đó xuất nó dưới định dạng .ico hoặc .png để sử dụng trên trang web của bạn.
- Bước 1: Mở Adobe Photoshop và tạo một tệp mới với kích thước tối thiểu 16x16 hoặc 32x32 pixel và kích thước lý tưởng nhất nên là 512x512px.
- Bước 2: Thiết kế favicon bằng cách vẽ, chèn hình ảnh hoặc thêm văn bản theo ý muốn.
- Bước 4: Lưu ảnh với định dạng .ico. Chọn File -> Save As và chọn định dạng "Windows Icon" hoặc "ICO". Đặt tên cho tệp và nhấn "Save".
Phần mềm Canva
Canva là một nền tảng thiết kế đồ họa trực tuyến nổi tiếng, được phát triển để giúp người dùng tạo ra các tác phẩm đẹp mắt một cách dễ dàng mà không cần có kỹ năng thiết kế chuyên nghiệp. Nền tảng này cung cấp các công cụ và mẫu thiết kế đa dạng để tạo ra các hình ảnh, bản trình bày, poster, banner, bìa sách, hình ảnh trên mạng xã hội, thiệp mời và nhiều loại tài liệu khác.

Canva có một ứng dụng di động dành cho điện thoại thông minh, cho phép người dùng tiếp cận và sử dụng Canva trên các thiết bị di động như điện thoại và máy tính bảng. Ứng dụng Canva trên di động có các tính năng tương tự như phiên bản trên web, cho phép bạn thiết kế và chỉnh sửa hình ảnh, thêm văn bản, biểu đồ, biểu đồ, hiệu ứng và nhiều hơn nữa.
Đối với ứng dụng canva, chúng ta dễ dàng tạo một một favicon bằng cách tạo ra một logo thông thường rồi lưu lại dưới định dạnh .png. Kế tiếp, sử dụng thẻ "link" để khai báo thiết kế vừa tạo như là một favicon của website.
<link rel="icon" href="path_to_favicon.png" type="image/x-icon">Các bước tạo logo với canva app trên điện thoại di động:
- Tải và cài đặt ứng dụng Canva từ App Store (cho iOS) hoặc Google Play Store (cho Android) trên điện thoại di động của bạn.
- Mở ứng dụng Canva trên điện thoại của bạn và đăng nhập vào tài khoản Canva của bạn. Nếu bạn chưa có tài khoản, bạn có thể đăng ký tài khoản miễn phí.
- Sau khi đăng nhập thành công, bạn sẽ được chuyển đến trang chính của ứng dụng Canva trên điện thoại.
- Bấm vào biểu tượng "+" hoặc nút "Tạo mới" để bắt đầu tạo thiết kế mới.
- Trong danh sách các mẫu thiết kế, bạn có thể tìm kiếm từ khóa "logo" hoặc duyệt qua danh mục "Logo" để tìm các mẫu thiết kế logo sẵn có. Bạn cũng có thể bắt đầu từ một bản trắng và tạo logo của riêng mình.
- Khi bạn đã chọn một mẫu hoặc bản trắng, bạn có thể tùy chỉnh logo bằng cách thay đổi màu sắc, phông chữ, kích thước, hình dạng và các yếu tố khác. Bạn có thể thêm văn bản, hình ảnh, biểu đồ hoặc các yếu tố khác vào logo của bạn.
- Khi bạn đã hoàn thành thiết kế logo, bấm vào biểu tượng chia sẻ hoặc nút "Xuất" để xuất logo của bạn.
- Trong menu xuất, chọn định dạng "PNG" để tạo ra một file logo PNG.
- Tiếp theo, bạn có thể tùy chỉnh các tùy chọn xuất như kích thước, chất lượng và tên tệp tin. Sau đó, bấm vào "Xuất" hoặc "Hoàn tất" để hoàn thành quá trình xuất logo.
- Logo của bạn sẽ được lưu vào thiết bị di động của bạn dưới dạng tệp tin PNG và bạn có thể sử dụng nó cho các mục đích của riêng bạn.
Tạo favicon online miễn phí
1. favicon.zyro.com
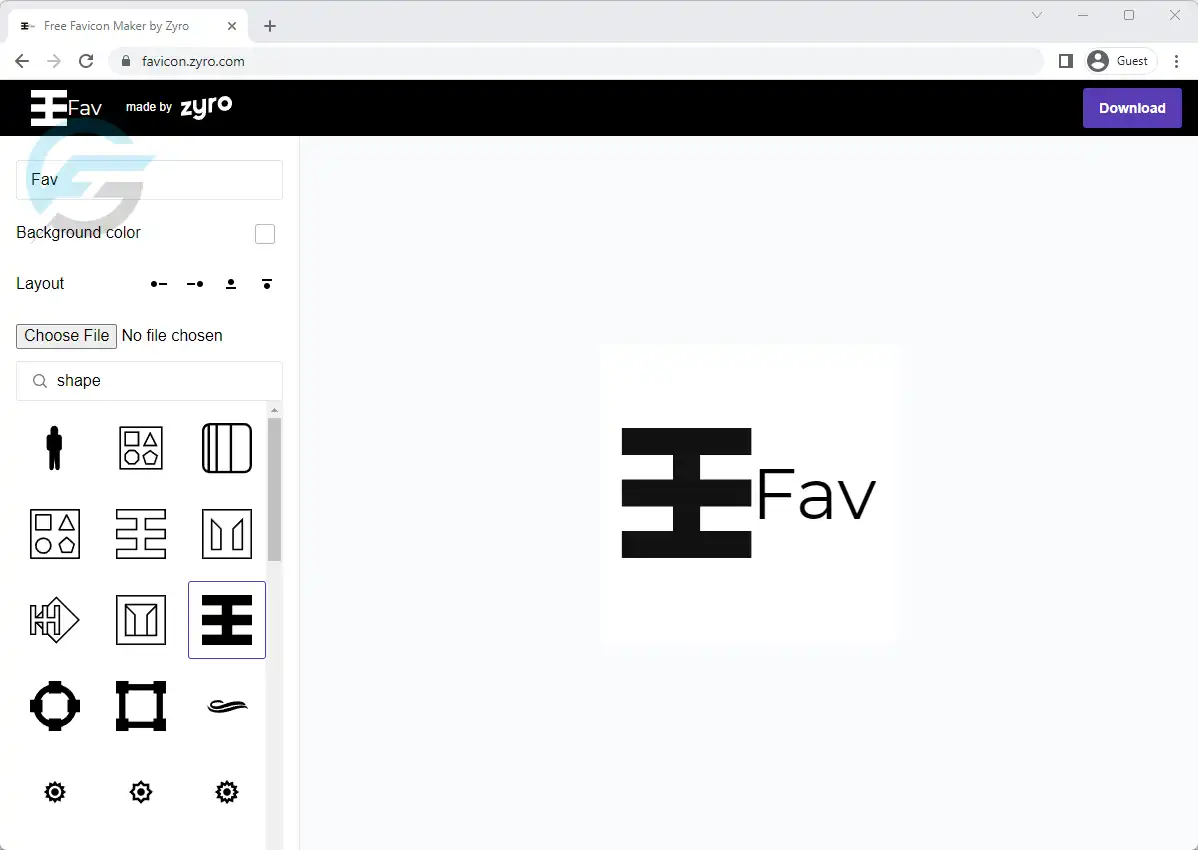
favicon.zyro.com là một công cụ trực tuyến miễn phí dùng để tạo favicon, tức là biểu tượng nhỏ xuất hiện trên thanh địa chỉ trình duyệt web. Favicon được sử dụng để đại diện cho trang web và giúp người dùng nhận biết và phân biệt trang web đó với các trang khác.
- Bước 1: Truy cập vào trang web favicon.zyro.com.
- Bước 2: Nhấp vào nút "Choose File" hoặc "Upload" để tải lên hình ảnh bạn muốn sử dụng làm favicon.
- Bước 3: Sau khi tải lên hình ảnh, trang web sẽ tự động tạo favicon từ hình ảnh đó.
- Bước 4: Bạn có thể xem trước và tải xuống favicon đã tạo bằng cách nhấp vào nút "Preview & Download".

» Xem thêm: So sánh sự khác biệt giữa UI - UX và tầm quan trọng
2. Favicon-generator.org
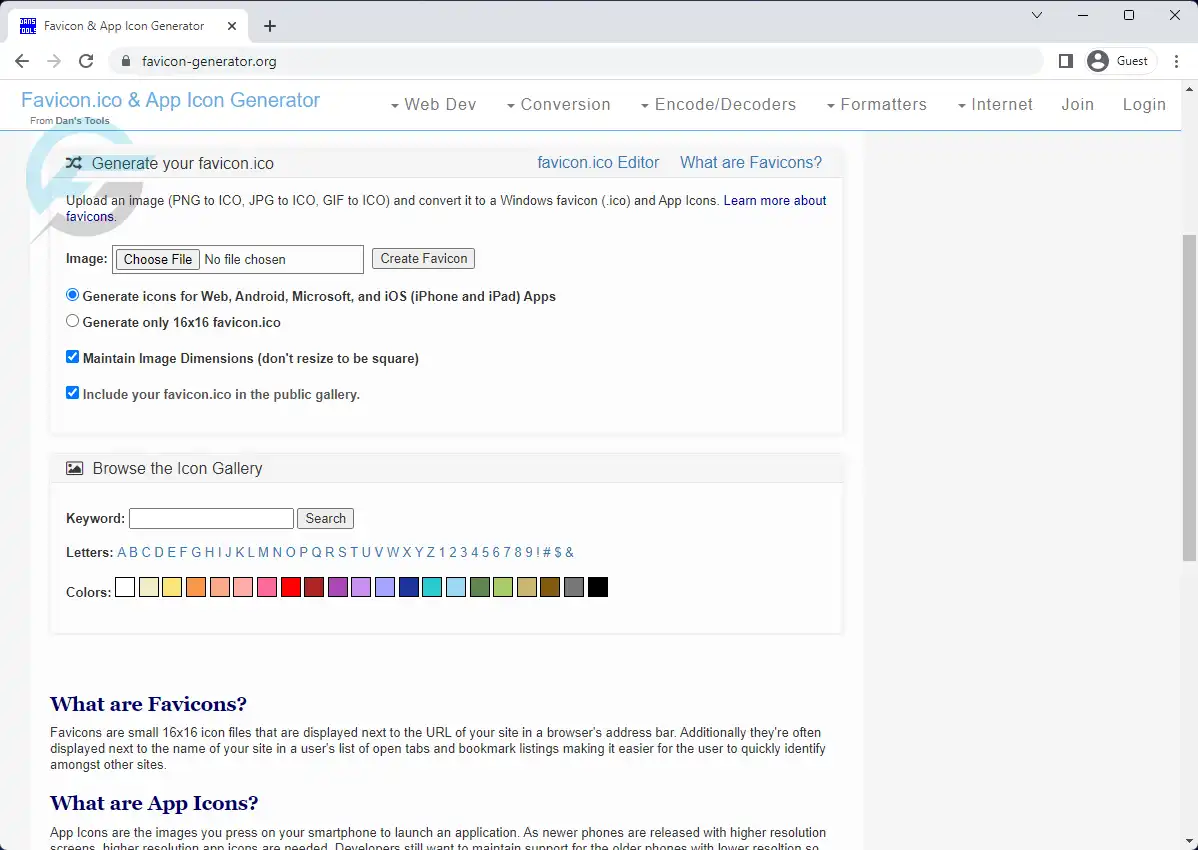
Favicon-generator.org là một công cụ trực tuyến miễn phí dùng để tạo favicon cho trang web. Công cụ này giúp bạn tạo ra các favicon chất lượng cao và tương thích với các trình duyệt web phổ biến.
- Bước 1: Truy cập vào trang web favicon-generator.org.
- Bước 2: Nhấp vào nút "Choose File" hoặc "Upload Image" để tải lên hình ảnh bạn muốn sử dụng làm favicon.
- Bước 3: Cung cấp thông tin chi tiết như tên trang web, mô tả, v.v. nếu yêu cầu.
- Bước 4: Sau khi tải lên hình ảnh và cung cấp thông tin, nhấp vào nút "Generate Favicon" hoặc tương tự.
- Bước 5: Trang web sẽ tạo favicon và hiển thị trước. Bạn có thể tải xuống favicon đã tạo bằng cách nhấp vào nút "Download Favicon".

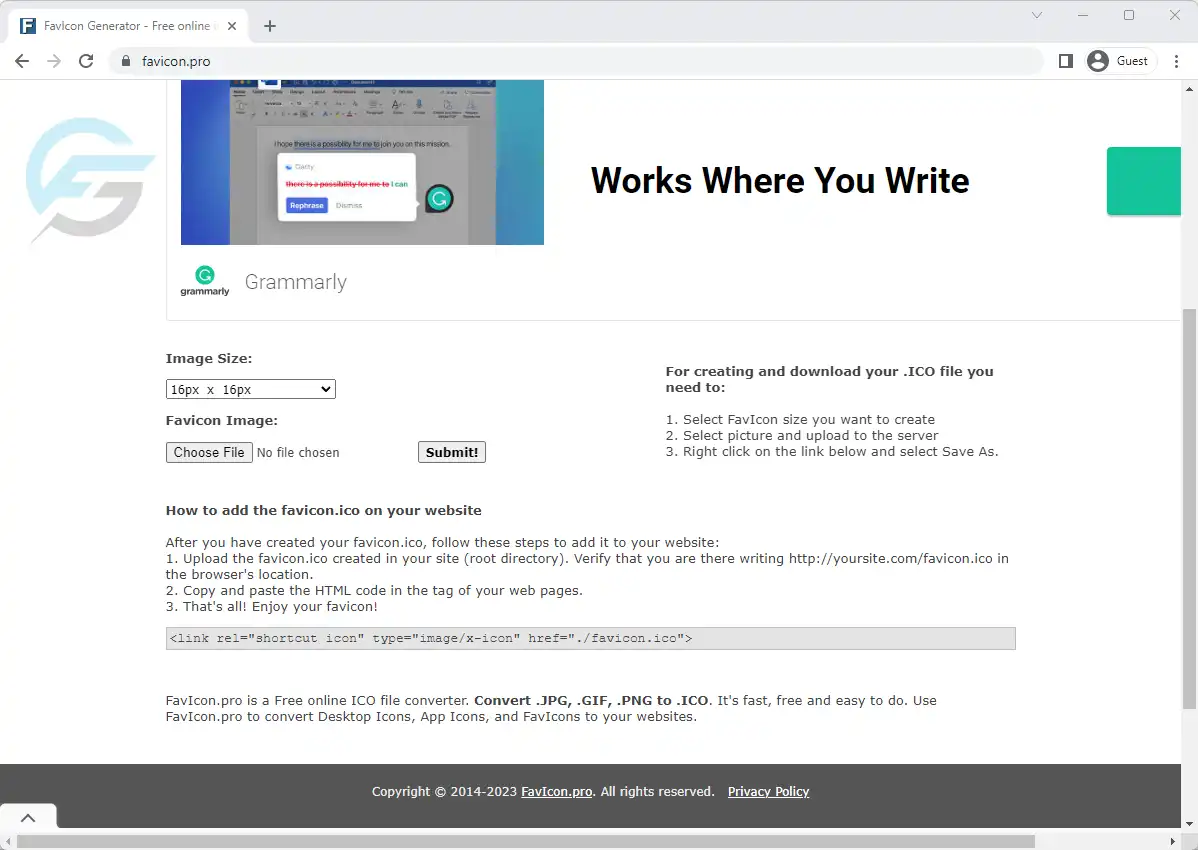
3. FavIcon.pro
FavIcon.pro là một công cụ trực tuyến miễn phí dùng để tạo favicon cho trang web. Công cụ này cho phép bạn tạo ra favicon đơn giản và tùy chỉnh theo ý muốn của bạn.
- Bước 1: Truy cập vào trang web FavIcon.pro.
- Bước 2: Nhấp vào nút "Choose File" hoặc "Upload Image" để tải lên hình ảnh bạn muốn sử dụng làm favicon.
- Bước 3: Sau khi tải lên hình ảnh, trang web sẽ tự động tạo favicon từ hình ảnh đó.
- Bước 4: Bạn có thể xem trước và tải xuống favicon đã tạo bằng cách nhấp vào nút "Preview & Download".

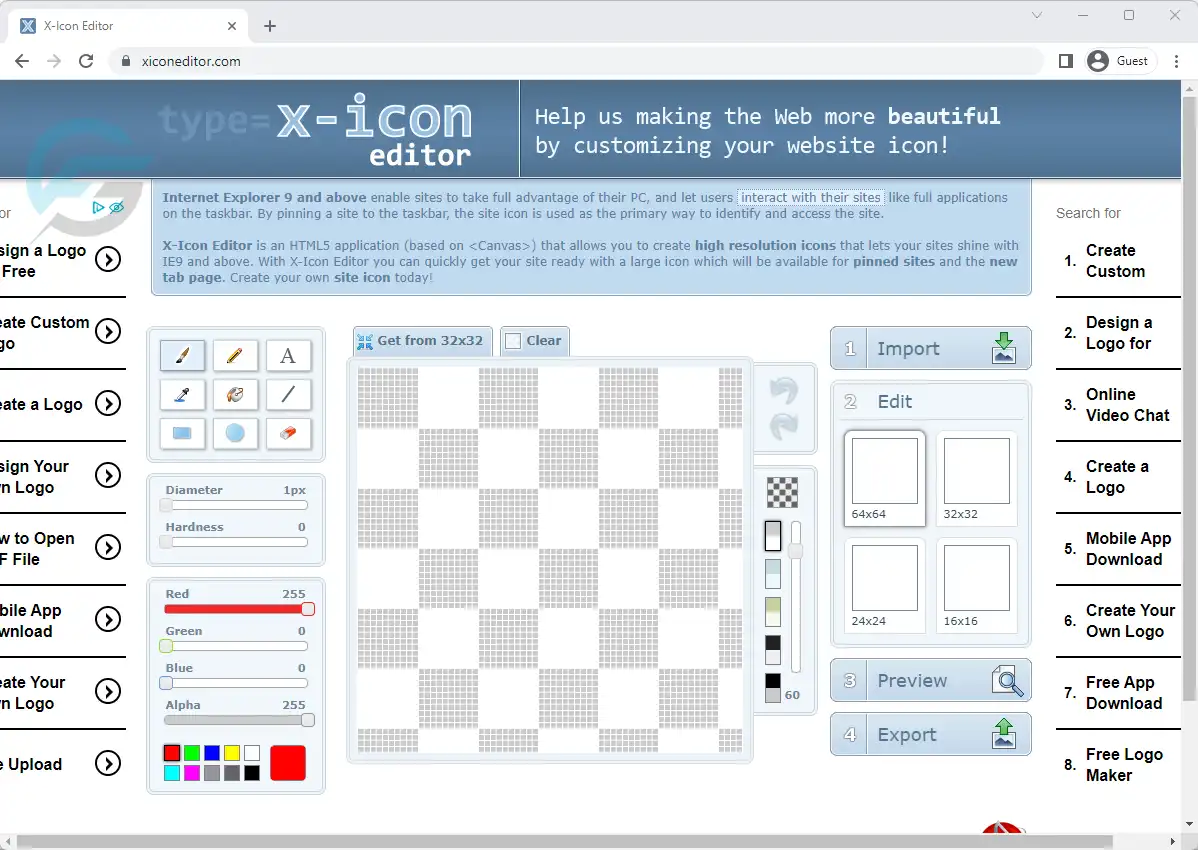
4. Xiconeditor.com
Xiconeditor.com cho phép bạn tạo favicon bằng cách tải lên hình ảnh từ máy tính hoặc chỉ định URL của hình ảnh. Bạn cũng có thể tạo một favicon mới từ đầu bằng cách sử dụng các công cụ chỉnh sửa hình ảnh trong công cụ này.
Bước 1: Truy cập vào trang web Xiconeditor.com.
Bước 2: Bạn có thể tải lên hình ảnh bằng cách kéo và thả hoặc nhấp vào nút "Select your image" để chọn hình ảnh từ máy tính.
Bước 3: Sử dụng các công cụ chỉnh sửa tích hợp để tạo favicon theo ý muốn.
Bước 4: Khi bạn đã hoàn thành thiết kế, nhấp vào nút "Generate Favicon" hoặc tương tự.
Bước 5: Trang web sẽ tạo favicon và hiển thị trước. Bạn có thể tải xuống favicon đã tạo bằng cách nhấp vào nút "Download Favicon".

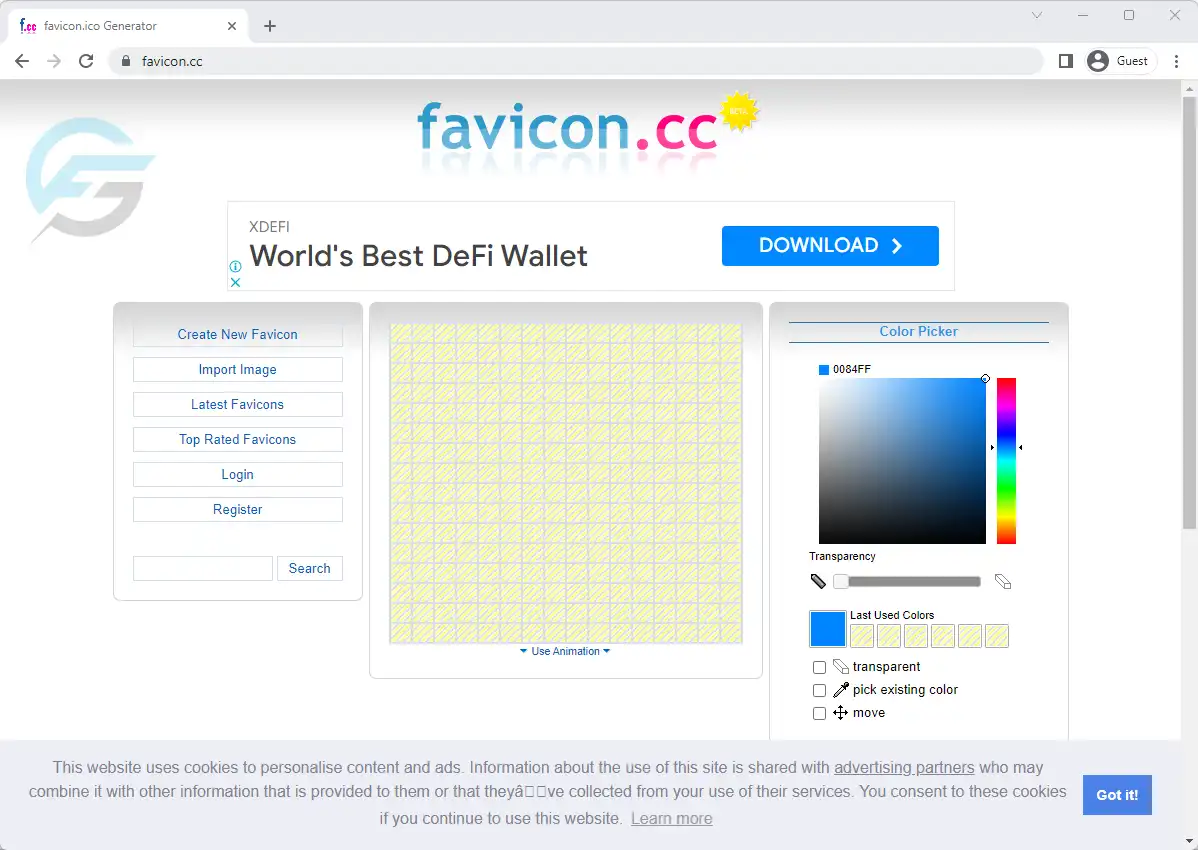
5. Favicon.cc
Favicon.cc cho phép bạn tạo favicon bằng cách sử dụng trình chỉnh sửa trực quan của nó. Bạn có thể vẽ và tạo biểu tượng favicon từ đầu, hoặc tải lên một hình ảnh từ máy tính của bạn và chỉnh sửa nó.
- Bước 1: Truy cập vào trang web Favicon.cc.
- Bước 2: Bạn có thể vẽ trực tiếp trên giao diện của trang web hoặc tải lên hình ảnh từ máy tính.
- Bước 3: Sử dụng công cụ chỉnh sửa và tạo favicon theo ý muốn.
- Bước 4: Khi bạn đã hoàn thành, nhấp vào nút "Create Favicon" hoặc tương tự.
- Bước 5: Trang web sẽ tạo favicon và hiển thị trước. Bạn có thể tải xuống favicon đã tạo bằng cách nhấp vào nút "Download Favicon".

Cách thêm favicon vào website
Thêm favicon vào trang web thường
Bước 1: Chuẩn bị favicon:
Tạo hoặc tải xuống favicon của bạn dưới dạng tệp ảnh. Định dạng phổ biến cho favicon là .ico, nhưng bạn cũng có thể sử dụng các định dạng khác như .png hoặc .jpg.
Bước 2: Đặt favicon vào thư mục gốc của trang web:
Sao chép tệp favicon của bạn vào thư mục gốc của trang web. Thường là thư mục mà tệp HTML chính của trang web của bạn nằm trong đó. Điều này thường là thư mục mà tệp index.html hoặc default.html của trang web của bạn đặt trong.
Bước 3: Thêm mã HTML vào phần đầu trang:
-
-
Mở tệp HTML chính của trang web bằng trình chỉnh sửa mã.
-
Trong phần ‘<head>’ của tệp HTML, thêm dòng mã sau:
<link rel="icon" href="path_to_favicon.ico" type="image/x-icon">
-
Trong đó, thay thế "path_to_favicon.ico" bằng đường dẫn tới tệp favicon.ico của bạn. Ví dụ: "/favicon.ico" nếu tệp favicon.ico nằm trong thư mục gốc của trang web.
Bước 4: Lưu tệp HTML và tải lại trang web:
-
-
Lưu tệp HTML sau khi đã thêm mã favicon vào.
-
Tải lại trang web trong trình duyệt web để xem favicon mới đã được áp dụng.
-
Lưu ý rằng việc thêm favicon vào trang web thường không hiển thị ngay lập tức trên các trình duyệt đã lưu bộ nhớ cache. Để chắc chắn rằng favicon mới được hiển thị cho tất cả người dùng, bạn nên xóa bộ nhớ cache của trình duyệt hoặc tải lại trang web trong một cửa sổ trình duyệt ẩn danh.
Cách thêm favicon vào website WordPress
Thêm qua tùy biến Giao diện
- Đăng nhập vào trang quản trị WordPress của bạn.
- Trong menu bên trái, di chuột qua "Giao diện" và chọn "Tùy biến".
- Tìm phần "Logo / Favicon" hoặc tương tự trong trình tùy biến giao diện.
- Tải lên favicon của bạn và lưu thay đổi.
- Kiểm tra trang web để đảm bảo favicon mới đã được áp dụng.
Thêm bằng code
- Đăng nhập vào trang quản trị WordPress của bạn.
- Trong menu bên trái, di chuột qua "Giao diện" và chọn "Trình soạn thảo".
- Tìm và mở tệp header.php (thường nằm trong thư mục cha của giao diện hiện tại).
- Tìm đoạn mã ‘<head>’ trong tệp header.php.
- Thêm dòng mã sau vào bên trong đoạn mã ‘<head>’:
<link rel="icon" href="path_to_favicon.ico" type="image/x-icon">
- Thay thế "path_to_favicon.ico" bằng đường dẫn tới tệp favicon.ico của bạn.
- Lưu thay đổi và kiểm tra trang web để đảm bảo favicon mới đã được áp dụng.
Thêm bằng plugin
-
Đăng nhập vào trang quản trị WordPress của bạn.
-
Trong menu bên trái, di chuột qua "Plugin" và chọn "Thêm mới".
-
Tìm và cài đặt một plugin favicon như "All in One Favicon" hoặc "Favicon by RealFaviconGenerator".
-
Kích hoạt plugin sau khi cài đặt.
-
Truy cập vào cài đặt plugin favicon trong menu bên trái (có thể tìm thấy trong phần "Cài đặt" hoặc "Công cụ").
-
Tải lên favicon của bạn và lưu thay đổi.
-
Kiểm tra trang web để đảm bảo favicon mới đã được áp dụng.
Lưu ý rằng quy trình thêm favicon có thể thay đổi tùy thuộc vào giao diện WordPress cụ thể mà bạn đang sử dụng.
Kinh doanh không thể thiếu website! Thuê VPS cấu hình mạnh, hiệu năng cao, chi phí thấp để sở hữu website WordPress miễn phí và và kiếm tiền online ngay hôm nay!
Lợi ích và ứng dụng của favicon

-
Tăng nhận diện thương hiệu: Favicon là biểu tượng nhỏ xuất hiện trên thanh địa chỉ trình duyệt, tab trình duyệt và danh sách các trang web đã đánh dấu. Sử dụng favicon có thiết kế độc đáo và phù hợp với thương hiệu của bạn giúp tạo sự nhận diện và tăng tính chuyên nghiệp của trang web. Người dùng có thể dễ dàng nhận ra trang web của bạn khi có nhiều tab hoặc cửa sổ trình duyệt mở.
-
Cải thiện trải nghiệm người dùng: Favicon tạo điểm nhấn và thu hút sự chú ý của người dùng. Nó cung cấp một phần nhỏ nhưng quan trọng của thiết kế và trải nghiệm tổng thể của trang web. Sử dụng favicon giúp trang web của bạn trở nên trực quan hơn và thân thiện với người dùng.
-
Tối ưu hóa SEO: Favicon không chỉ có tác dụng thẩm mỹ mà còn có lợi ích về SEO. Trình duyệt và công cụ tìm kiếm đánh giá trang web dựa trên nhiều yếu tố, bao gồm cả việc sử dụng favicon. Có favicon chất lượng và phù hợp có thể cải thiện đánh giá và xếp hạng của trang web trong kết quả tìm kiếm.
Những lưu ý và thực tiễn khi sử dụng favicon
-
Đảm bảo độ tương thích: Favicon nên được tạo và cung cấp dưới nhiều định dạng khác nhau để đảm bảo tương thích trên các trình duyệt web khác nhau. Mặc dù định dạng .ico là phổ biến nhất, bạn cũng nên cung cấp các định dạng khác như .png và .jpg để đảm bảo rằng favicon sẽ hiển thị đúng trên các trình duyệt khác nhau.
-
Cân nhắc về kích thước và tối ưu hóa: Favicon nên có kích thước nhỏ và tối ưu để giảm thời gian tải trang. Kích thước chuẩn cho favicon là 16x16 pixel hoặc 32x32 pixel. Bạn cũng có thể tạo các biến thể của favicon với kích thước khác nhau để đảm bảo tương thích trên các thiết bị và nền tảng khác nhau.
-
Cập nhật favicon khi cần thiết: Khi bạn thay đổi thiết kế hoặc logo của trang web, hãy đảm bảo cập nhật favicon tương ứng. Điều này giúp duy trì sự nhất quán và cập nhật với thương hiệu và thiết kế của trang web của bạn.
Favicon là biểu tượng nhỏ xuất hiện trên trình duyệt web, giúp tăng tính chuyên nghiệp và nhận diện thương hiệu. Bạn có thể tạo favicon bằng cách sử dụng các phần mềm thiết kế hoặc công cụ trực tuyến miễn phí. Để thêm favicon vào trang web, bạn có thể tùy biến giao diện, sử dụng mã code hoặc plugin. Hãy nhớ đảm bảo tương thích trên các trình duyệt, tối ưu kích thước và cập nhật favicon khi cần thiết. Favicon là một yếu tố nhỏ nhưng quan trọng để xây dựng trang web chuyên nghiệp và cải thiện trải nghiệm người dùng.



















