Trong lĩnh vực phát triển web hiện nay, ReactJS đang trở thành một trong những thư viện phổ biến để xây dựng giao diện người dùng cho các ứng dụng web. Với cấu trúc linh hoạt, khả năng tái sử dụng cao và khả năng tương tác tốt, ReactJS đã được sử dụng rộng rãi trong các dự án phát triển web lớn và nhỏ. Tuy nhiên, như bất kỳ công nghệ mới nào khác, việc học ReactJS cũng đòi hỏi người mới bắt đầu có một lộ trình học tập hợp lý và hiệu quả. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về lộ trình chung dành cho người mới học ReactJS để có thể tiếp cận và sử dụng thư viện này một cách hiệu quả.
Giới thiệu về ReactJS
ReactJS là một thư viện JavaScript phổ biến được sử dụng để xây dựng các giao diện người dùng cho các ứng dụng web. Nó được phát triển bởi Facebook và được cung cấp miễn phí cho cộng đồng phát triển web.

ReactJS là một phần của React, một framework được Facebook phát triển để xây dựng các ứng dụng web động. ReactJS được sử dụng chủ yếu để xây dựng giao diện người dùng trong React framework, nhưng nó cũng có thể được sử dụng độc lập với bất kỳ framework nào khác hoặc cả trong các ứng dụng web tĩnh.
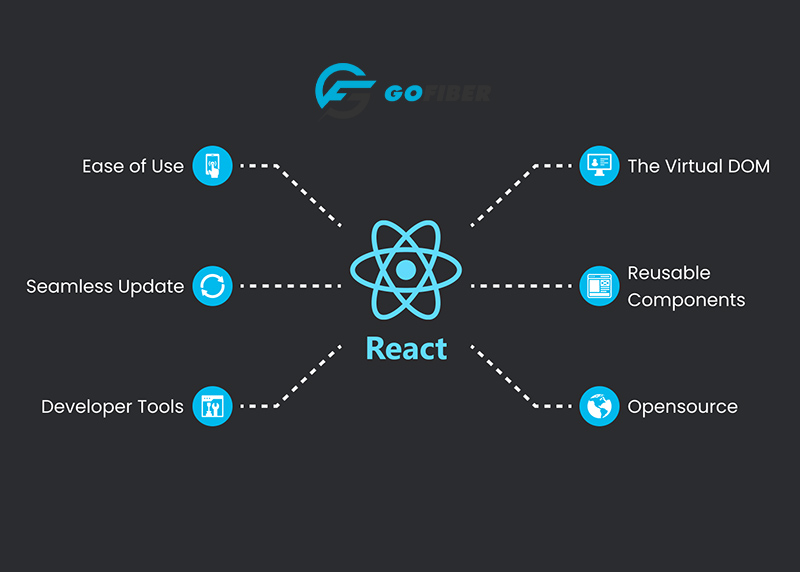
Các thành phần chính của ReactJS
-
Components: Là một khối xây dựng cơ bản của ReactJS, được sử dụng để tạo các giao diện người dùng cho ứng dụng web.
-
Props (Properties): Là các đối số được truyền vào component, cho phép các component truyền dữ liệu và giao tiếp với nhau.
-
State: Là một đối tượng JavaScript chứa thông tin về trạng thái của component và có thể thay đổi khi tương tác với người dùng.
-
JSX: Là một định dạng cú pháp cho phép viết HTML và JavaScript trong cùng một tệp.
-
Virtual DOM (Document Object Model): Là một cách để giảm thiểu số lần cập nhật DOM (Document Object Model) trong trình duyệt, giúp tăng tốc độ hoạt động của ứng dụng web.
-
React Router: Là một thư viện cho phép điều hướng và quản lý trang trong ứng dụng web React.
-
Lifecycle Methods: Là các phương thức được gọi trong quá trình đời của một component, cho phép thực hiện các hành động như khởi tạo, cập nhật và huỷ bỏ.
-
Redux: Là một thư viện quản lý trạng thái cho ứng dụng web React, giúp quản lý các trạng thái phức tạp và tăng tính dễ bảo trì của ứng dụng.
-
Hooks: Là một tính năng mới trong ReactJS cho phép sử dụng các chức năng React trong các component chức năng, thay vì sử dụng các component lớp như trước đây.

Lộ trình học Reactjs
-
Học HTML, CSS, và JavaScript: Các kiến thức cơ bản về HTML, CSS, và JavaScript là rất quan trọng trong việc hiểu và sử dụng ReactJS. Nếu bạn chưa có kiến thức nền tảng này, hãy bắt đầu học từ đây.
-
ES6: ES6 là phiên bản mới nhất của JavaScript, cung cấp nhiều tính năng mới và giúp viết code JavaScript dễ đọc và dễ bảo trì hơn. Hãy học và sử dụng ES6 trong quá trình học ReactJS.
-
Các khái niệm cơ bản của ReactJS: Tìm hiểu về các khái niệm cơ bản của ReactJS, bao gồm component, props, state, lifecycle methods, và JSX. Nắm vững các khái niệm này sẽ giúp bạn hiểu được cách hoạt động của ReactJS và có thể xây dựng các ứng dụng web với ReactJS.
-
JSX: Học cách sử dụng JSX để viết HTML và JavaScript trong cùng một tệp. JSX là một phần quan trọng của ReactJS và được sử dụng trong hầu hết các ứng dụng web ReactJS.
-
React Router: Tìm hiểu về React Router, một thư viện cho phép điều hướng và quản lý trang trong ứng dụng web React.
-
Redux: Học cách sử dụng Redux, một thư viện quản lý trạng thái cho ứng dụng web React. Redux giúp quản lý các trạng thái phức tạp và tăng tính dễ bảo trì của ứng dụng.
-
React Native: Nếu bạn muốn xây dựng ứng dụng di động với ReactJS, hãy học và sử dụng React Native. React Native là một framework cho phép xây dựng ứng dụng di động cho iOS và Android bằng ReactJS.
-
Thực hành: Hãy thực hành và xây dựng các ứng dụng web với ReactJS. Tạo các project nhỏ và phát triển dần dần để nắm vững kiến thức và kỹ năng cần thiết trong việc sử dụng ReactJS.
Ngoài ra, bạn cũng nên thường xuyên cập nhật kiến thức và tham gia các cộng đồng ReactJS để học hỏi và chia sẻ kinh nghiệm với những người khác.
» Xem thêm: .NET Framework là gì? Tính năng và ứng dụng của nền tảng phát triển phần mềm
Cài đặt React Native
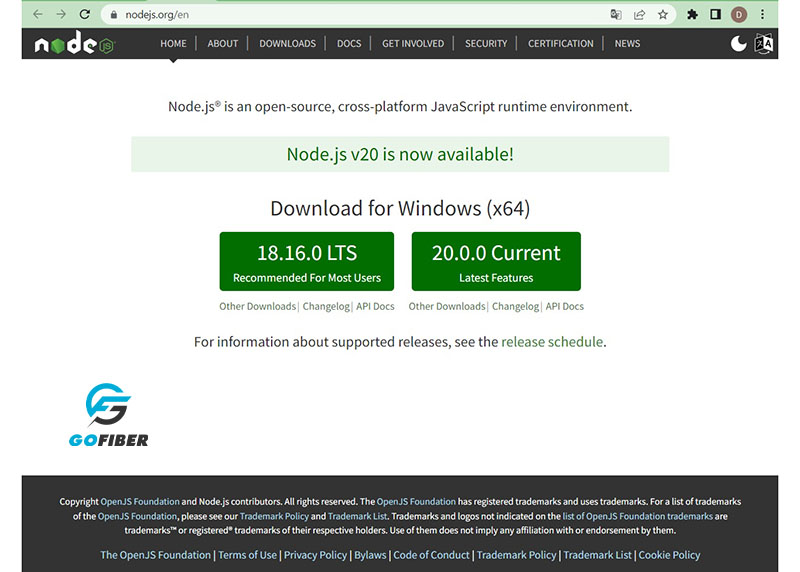
Cài đặt Node.js và NPM
-
Truy cập trang chủ của Node.js (https://nodejs.org) và tải về phiên bản phù hợp với hệ điều hành của bạn.
-
Cài đặt Node.js và NPM theo hướng dẫn trên trang web.

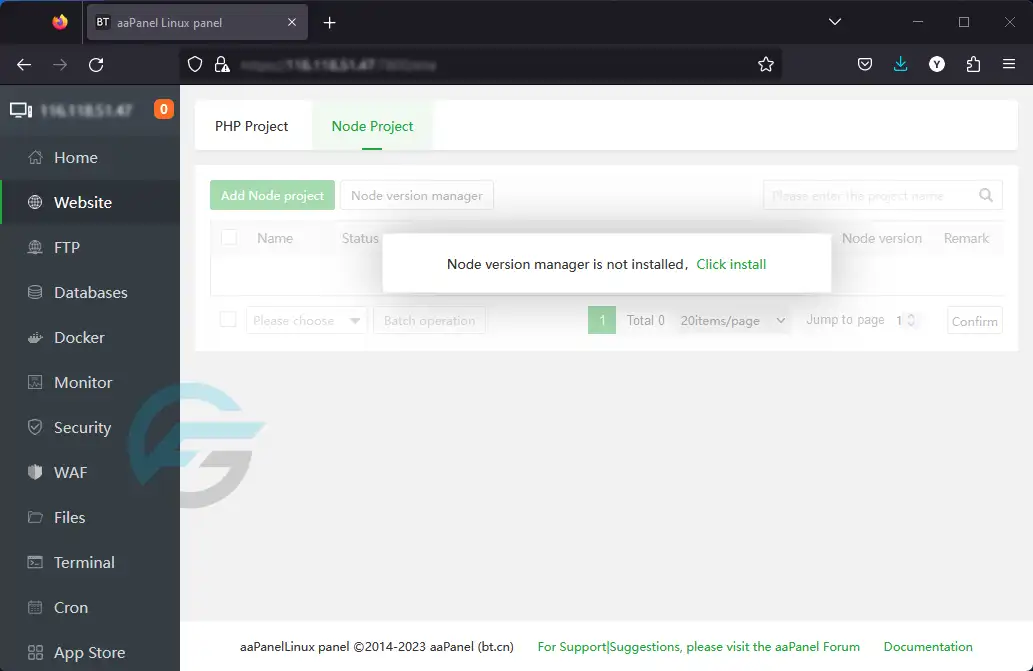
- Nếu bạn sử dụng dịch vụ VPS với aapanel thì có thể chọn cài đặt NodeJs nhanh chóng với một cú click chuột.

Cài đặt React Native CLI
-
Mở terminal hoặc command prompt và chạy lệnh sau:
npm install -g react-native-cli-
Nếu bạn sử dụng Mac OS, bạn có thể sử dụng Homebrew để cài đặt React Native CLI bằng lệnh:
brew install node
brew install watchman
npm install -g react-native-cliTạo một ứng dụng React Native đầu tiên
-
Mở terminal hoặc command prompt và chạy lệnh sau để tạo một project mới:
react-native init MyApp-
Trong đó "MyApp" là tên của ứng dụng bạn muốn tạo.
-
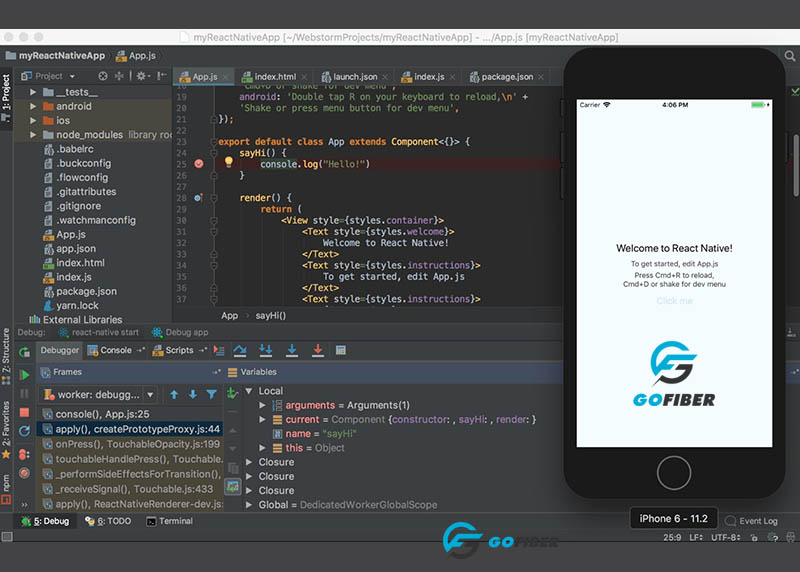
Sau khi lệnh chạy xong, bạn có thể mở project bằng trình biên tập code và bắt đầu phát triển ứng dụng của mình bằng React Native.
Khóa học React Native
Để học React Native, có thể tham khảo các khóa học trực tuyến hoặc các tài liệu học tập sau:
-
React Native Express: Là một hướng dẫn trực tuyến về React Native, giúp bạn học cách sử dụng các thành phần React Native cơ bản để xây dựng ứng dụng.
-
React Native School: Là một trang web học tập trực tuyến cung cấp các khóa học React Native, bao gồm các chủ đề từ cơ bản đến nâng cao.
-
Udemy: Udemy là một nền tảng giáo dục trực tuyến với nhiều khóa học React Native khác nhau, giúp bạn học tập theo những nhu cầu cụ thể của bạn.
-
React Native official documentation: Trang web chính thức của React Native cung cấp tài liệu hướng dẫn cách sử dụng React Native và các chức năng liên quan.

Về nội dung học tập, để xây dựng một ứng dụng React Native, bạn cần nắm được các kỹ năng cơ bản như xây dựng UI, quản lý state và props, giao tiếp với API và xử lý dữ liệu, sử dụng các thư viện hỗ trợ, debug và triển khai ứng dụng. Sau đây là một số chủ đề cụ thể bạn có thể tập trung vào:
-
Xây dựng UI với React Native:
-
Cài đặt môi trường phát triển React Native
-
Cách tạo các component trong React Native
-
Cách sử dụng StyleSheet để thiết kế giao diện
-
Sử dụng Flexbox để quản lý bố cục
-
Quản lý State và Props trong React Native:
-
Cách sử dụng State và Props trong React Native
-
Cách truyền dữ liệu giữa các component
-
Cách sử dụng Redux để quản lý state
-
Giao tiếp với API và xử lý dữ liệu trong React Native:
-
Cách sử dụng Fetch API để gửi và nhận dữ liệu
-
Cách sử dụng các thư viện xử lý dữ liệu như Lodash hoặc MomentJS
-
Cách lưu trữ dữ liệu trong ứng dụng React Native
-
Các thư viện hỗ trợ cho React Native:
-
Cách sử dụng các thư viện hỗ trợ như React Navigation, React Native Elements hoặc React Native Maps
-
Cách tạo các thư viện riêng để sử dụng trong ứng dụng
-
Debug và triển khai ứng dụng React Native:
-
Cách sử dụng công cụ Debug của React Native
-
Cách triển khai ứng dụng trên thiết bị di động hoặc máy tính bảng
Cách đưa ứng dụng lên các cửa hàng ứng dụng như Google Play hoặc App Store
ReactJS là một thư viện JavaScript phổ biến được sử dụng rộng rãi để phát triển các ứng dụng web động và tĩnh. Với ReactJS, bạn có thể tạo ra các ứng dụng web đẹp, tương tác và có tính mở rộng cao. Tuy nhiên, với những người mới bắt đầu học ReactJS, việc tìm hiểu và tiếp cận với nó có thể khá khó khăn. Điều quan trọng là bạn cần có sự kiên nhẫn và thực hành nhiều để thực sự làm chủ được ReactJS. Chúc bạn thành công!
Với các máy chủ VPS của dịch vụ cho thuê VPS tại Gofiber, người dùng thường có thể chọn sử dụng ngay Nodejs với chỉ một cú click chuột. Người dùng có thể sau đó thỏa thích phát triển các dự án ReactJS của mình với sự hỗ trợ của NodeJS từ server-size.